Flutter image loading :
Flutter image loading are a part of every app so loading a image in our app is a default scenario, in this blog we will go through the flutter image loading through local assets and web url’s.
Now a days almost everyone use social networking apps and do you wonder how they work behind take a simple task as every app will allow us to post images.
And in this tutorial we will get through the basics of how the images are parsed and populated into different fields, resolutions from local storage and network url’s.
Generally when we are loading images from url it takes time to load and in the mean while we can show some place holder till it loads.
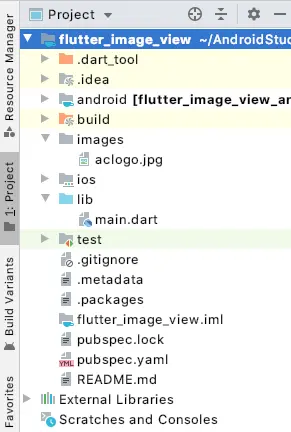
Project Structure :
This image depicts the implementation of flutter image loading examples project structure.

Adding Assets :
We will be loading a image through assets by adding a folder “images” in the project and adding images into it.
Also you can specify every single assets specifically but providing the folder is simple compared to adding every image manually, it will take just one line of code.
In the below code you can also specify -images and make use of all the images.
assets:
- images/aclogo.webp
Loading a image form the code
Image.asset('images/aclogo.webp',width:300,height:100),
Loading a image form url :
Image.network( 'https://androidcoding.in/wp-content/uploads/aclogo-1.webp', ),
Adding dimensions for the image
width: 300,height: 300,
With dimension
Image.network( 'https://androidcoding.in/wp-content/uploads/aclogo-1.webp',width: 300,height: 300, ),
Fade In Image Loading :
Adding a place holder for image if images failed to load or is taking some extra time placeholder will be provided in the image view until actual image is loaded.
placeholder: 'assets/loading.gif',
FadeInImage.assetNetwork( placeholder: 'assets/loading.gif', image: 'https://androidcoding.in/wp-content/uploads/2016/01/logo-1.webp', ),
Full Code :
Providing the full source code for flutter image loading implementations.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var title = 'Web Images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body:
Column(
children: <Widget>[
Padding(padding: EdgeInsets.only(top: 30)),
Text("Loading local image"),
new Image.asset('images/aclogo.webp',width:300,height:100),
Padding(padding: EdgeInsets.only(top: 30)),
Text("Loading image from url"),
Image.network(
'https://androidcoding.in/wp-content/uploads/aclogo-1.webp',width: 300,height: 300,
),
Padding(padding: EdgeInsets.only(top: 30)),
Text("Loading image from url with placeholder"),
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://androidcoding.in/wp-content/uploads/2016/01/logo-1.webp',
),
],
)
),
);
}
}
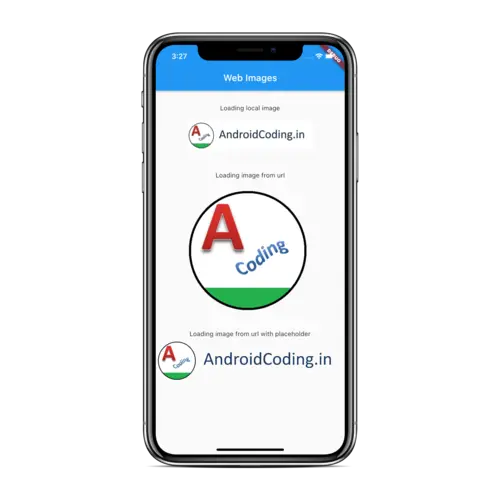
Output :
This screen depicts flutter image loading using the local assets and also network api based.

If you have any queries on this tutorial on flutter image loading do let us know in the comment section below.If you like this tutorial do like and share us for more interesting tutorial updates.