Flutter download progress :
Flutter download progress bar indicates the status of the file being downloaded, a linear progress indicator is in sync with the download status so that user will know the timely updates.
Some task we perform in app level need to be known by the user example downloading a file, audio clip or even video live streaming we use these progress indicators to let the user know the status of the current task.
Linear progress bar provides you the pictorial representation of the task completed and task to be completed so that user can easily understand the progress of the task.
We can append the indicator usage and design according to our requirement with the help of the parameters provided .
Flutter download progress video tutorial :
Go through the below tutorial for more details on implementation.
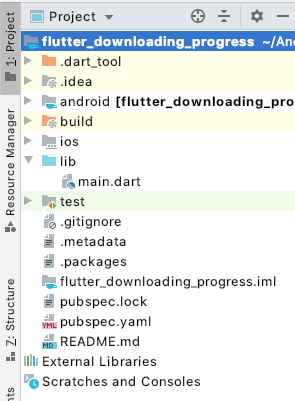
Project Structure :
This image below depicts the usage of flutter download progress project implementation.

pubspec.yaml :
Need to add a plugin percent_indicator with a appropriate version number to avoid code level issues.
dependencies:
flutter:
sdk: flutter
percent_indicator: ^2.1.5
main.dart :
Need to import linear progress bar
import 'package:percent_indicator/linear_percent_indicator.dart';
initialize with void main()
void main() {
runApp(MyApp());
}
provide MyApp() extending a Statelesswidget
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Downloading...',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Downloading...'),
);
}
}
Provide MyHomePage() class extending a StatefulWidget and create a State
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
Now add the Linear Progress Indicator
LinearPercentIndicator(
width: 300.0,
lineHeight: 50.0,
percent: 0.7,
center: Text(
"70.0%",
style: new TextStyle(fontSize: 16.0,color: Colors.white, fontStyle: FontStyle.italic),
),
trailing: Icon(Icons.close),
linearStrokeCap: LinearStrokeCap.butt,
backgroundColor: Colors.grey,
progressColor: Colors.red,
),
Width : Provide the width of the flutter download progress indicator.
lineHeight :Provide the height of the progress indicator.
percent : Provide the percentage to be filled in the progress indicator.
center : Here we provide the Text to be displayed and it’s parameter’s
trailing : We provide the icon to be displayed beside the indicator.
linearStrokeCap : We provide the shape of linear progress bar here example rounded corners and so….
backgroundColor : Background color for progress indicator
progressColor : Color to be filled in the flutter download progress bar to show the status.
Progress bar with rounded corners
LinearPercentIndicator(
width: MediaQuery.of(context).size.width - 80,
animation: true,
lineHeight: 25.0,
animationDuration: 9000,
percent: 0.9,
center: Text("90.0%"),
linearStrokeCap: LinearStrokeCap.roundAll,
progressColor: Colors.lightGreen,
),
Flutter download progress Full Code :
Providing the full source code for flutter download progress bar implementation.
import 'package:flutter/material.dart';
import 'package:percent_indicator/linear_percent_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Downloading...',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Downloading...'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(35.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
LinearPercentIndicator(
width: 300.0,
lineHeight: 50.0,
percent: 0.7,
center: Text(
"70.0%",
style: new TextStyle(fontSize: 16.0,color: Colors.white, fontStyle: FontStyle.italic),
),
trailing: Icon(Icons.close),
linearStrokeCap: LinearStrokeCap.butt,
backgroundColor: Colors.grey,
progressColor: Colors.red,
),
Padding(padding: EdgeInsets.all(30)),
Text("Downloading file...",style: new TextStyle(fontSize: 30),),
Padding(padding: EdgeInsets.all(10)),
LinearPercentIndicator(
width: MediaQuery.of(context).size.width - 80,
animation: true,
lineHeight: 25.0,
animationDuration: 9000,
percent: 0.9,
center: Text("90.0%"),
linearStrokeCap: LinearStrokeCap.roundAll,
progressColor: Colors.lightGreen,
),
],
),
),
),
);
}
}
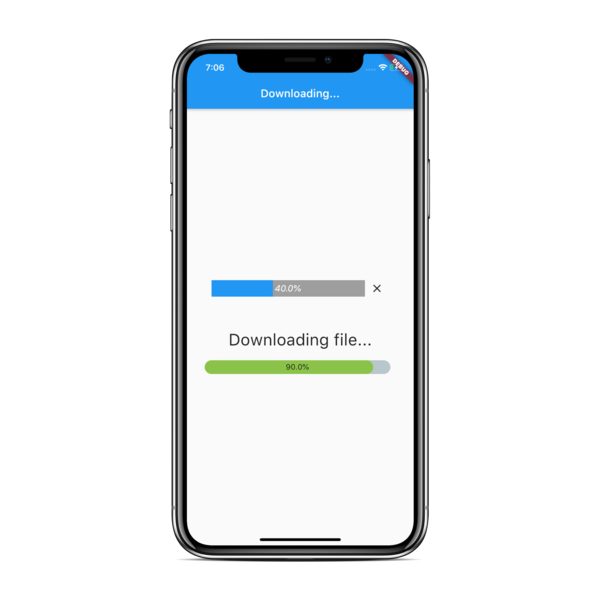
Flutter download progress output :
This screen depicts the usage of the flutter download progress bar

If you are having any query on this tutorial on flutter download progress bar do let us know in the comment section below.If you like this tutorial do like, share us for more interesting tutorials.
