Flutter SVG :
Flutter SVG implementation is explained in this part of the blog, let us see the usage and in-detailed steps to take care while this integrations.
We have seen different tutorials on image loading, animations and several other resource loading like music, video, pdf files so on in this tutorial will see how to load a SVG image file.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
We explain the procedure of implementing the images of .svg format and also svg in the form of String’s using the flutter svg tutorial.
Flutter SVG Video Tutorial :
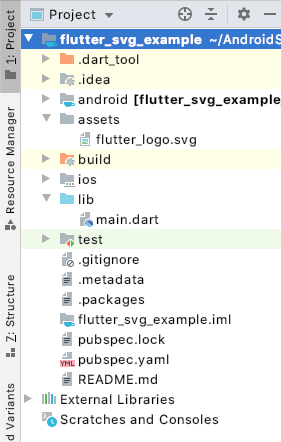
Project Structure :
This image depicts the implementation of flutter svg project structure.

pubspec.yaml :
Add a flutter_svg dependency also can specify the latest version to avoid code level issues.
dependencies: flutter_svg:
Also specify the assets folder so that all the images and other resource files can be specified in this files.And then directly specify the folder in pubspec instead of individual files.
assets: - assets/
main.dart :
Initialize with the void main and specify the default class MyApp()
void main() {
runApp(MyApp());
}
Specify the MaterialApp providing MyHomePage under home also you can specify the theme and title.
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter SVG Demo'),
);
Create a MyHomePageState so that the we can refresh the image using a StatefulWidget.
class MyHomePage extends StatefulWidget {
const MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
Adding SVG image from local assets folder
SvgPicture.asset('assets/flutter_logo.svg'),
Add SVG in the form of a String by providing the width and height.
SvgPicture.string('''<svg width="300" height="300">
<rect width="300" height="300" style="fill:rgb(243,88,88);stroke-width:40;stroke:rgb(0,0,0)" />
Not supported.
</svg>''')
Specifying them under a Column and specify the padding in between.
Column(
children: <Widget>[
Padding(padding: EdgeInsets.all(20),),
SvgPicture.asset('assets/flutter_logo.svg'),
Padding(padding: EdgeInsets.all(20),),
SvgPicture.string('''<svg width="300" height="300">
<rect width="300" height="300" style="fill:rgb(243,88,88);stroke-width:40;stroke:rgb(0,0,0)" />
Not supported.
</svg>''')
],
),
Full Code :
Providing the full code for flutter svg implementation
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter SVG Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
children: <Widget>[
Padding(padding: EdgeInsets.all(20),),
SvgPicture.asset('assets/flutter_logo.svg'),
Padding(padding: EdgeInsets.all(20),),
SvgPicture.string('''<svg width="300" height="300">
<rect width="300" height="300" style="fill:rgb(243,88,88);stroke-width:40;stroke:rgb(0,0,0)" />
Not supported.
</svg>''')
],
),
),
);
}
}
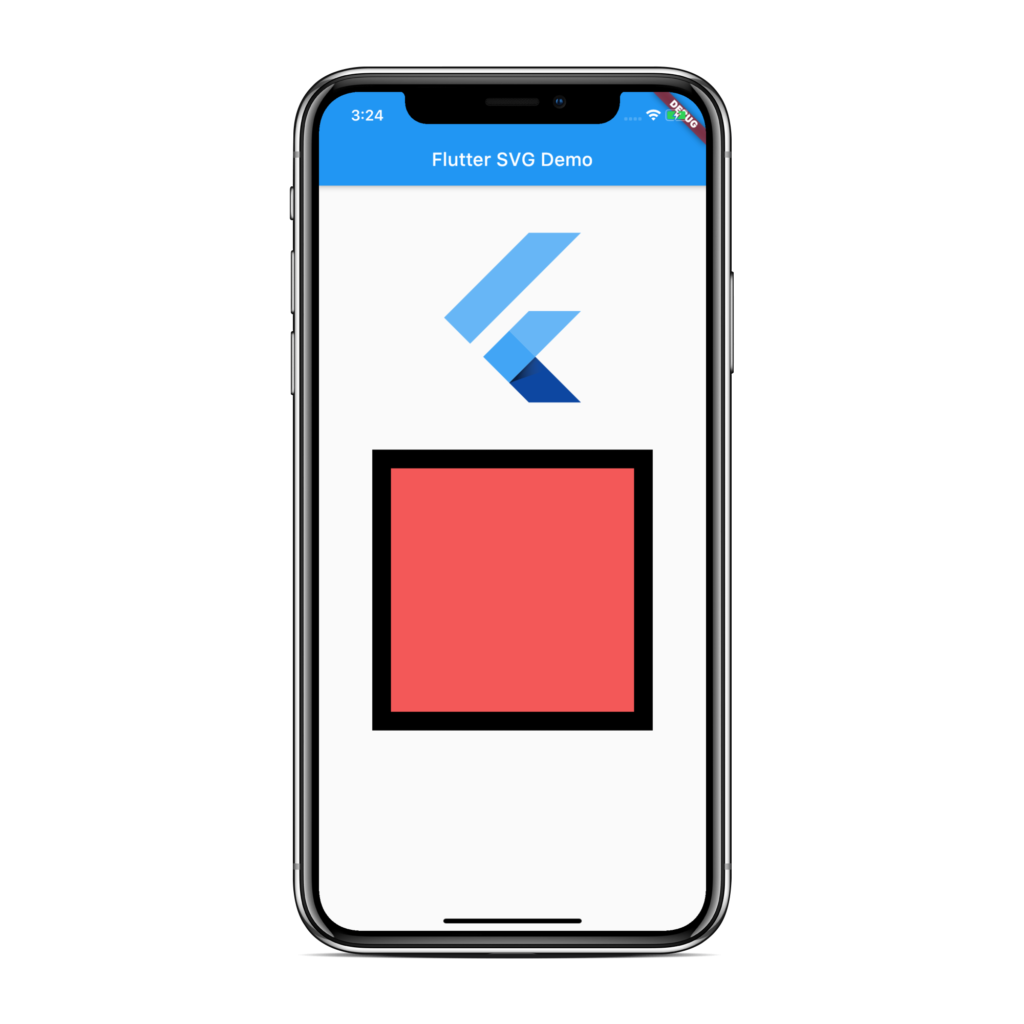
Output :
This screen depicts the usage of flutter SVG implementation

If you have any query in this tutorial on flutter svg do let us know in the comment section below.If you like this tutorial do like and share this tutorial for more interesting tutorials.