Flutter Google Maps :
Flutter google maps is used to locate the places on maps and also find the details regarding the location.Maps are used to fetch the user address, locate destinations and more.
Now a days maps are used in cab booking services like Uber, Ola and food delivery services like swiggy, zomato and different apps like amazon, flip-kart to provide services to the users.
Maps play a key role in driving the user to destination when you are new to the area/location.With out any help we can travel anywhere using maps loaded on mobile.
In this blog we will be discussing about the Google Maps implementation in flutter which has the usage in both Android and iOS devices as well.
We will be configuring the mobile platforms android and iOS accordingly to make sure maps are loaded properly.
Flutter Google Maps Video Tutorial :
Go through the below tutorial for detailed implementation of google maps in flutter.
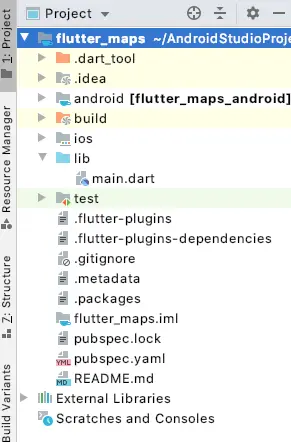
Project Structure :
This image depicts the project structure implementation of flutter maps.

pubspec.yaml :
Add google_maps_flutter dependency also update with the latest version to avoid any code level issues.
dependencies:
flutter:
sdk: flutter
google_maps_flutter: 0.5.28+1
Configure Google Console :
Navigate to url
https://console.cloud.google.com/marketplace/
Enable Maps SDK :

Enable Maps SDK for Android :

Enable Maps SDK for iOS :

Get Api key from here

Add google api key to AndroidManifest.xml
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="<Add your ApiKey here>"/>
Internet Permission
<uses-permission android:name="android.permission.INTERNET" />
AppDelegate.swift :
Add your google key here
GMSServices.provideAPIKey(“Add your key here”)
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("Add your key here")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Info.plist :
<key>NSLocationWhenInUseUsageDescription</key> <string>This app needs your location to test the location feature of the Google Maps location picker plugin.</string> <key>io.flutter.embedded_views_preview</key>
main.dart :
Initialize void main() and consider default class MyApp()
void main() => runApp(MyApp());
MyApp extends StatelessWidget
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Google Maps',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(title: 'Google Maps'),
);
}
}
Create class MyHomePage extending StatefulWidget
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
Also initialize
Completer<GoogleMapController> _controller = Completer();
final Set<Marker> _markers = {};
Add a initial position onto map
static final CameraPosition initCameraPosition = CameraPosition( target: LatLng(40.6892, 74.0445), zoom: 0.4746, );
Add google map
GoogleMap(
mapType: MapType.hybrid,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
initialCameraPosition: initCameraPosition,
compassEnabled: true,
markers: _markers,
),
Place a floating button
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 180),
child: FloatingActionButton.extended(
onPressed: _statueofliberty,
label: Text('Statue of liberty')),
),
],
)
on button pressed
Future<void> _statueofliberty() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(CameraUpdate.newCameraPosition(_statue));
}
add location details
static final CameraPosition _statue = CameraPosition(
bearing: -40.8334901395799,
target: LatLng(40.6892532, -74.0445482),
tilt: -30.440717697143555,
zoom: 19.151926040649414);
Flutter Google Maps Full Code :
Providing the full source code for flutter maps implementation.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Google Maps',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(title: 'Google Maps'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Completer<GoogleMapController> _controller = Completer();
final Set<Marker> _markers = {};
static final CameraPosition initCameraPosition = CameraPosition(
target: LatLng(40.6892, 74.0445),
zoom: 0.4746,
);
static final CameraPosition _statue = CameraPosition(
bearing: -40.8334901395799,
target: LatLng(40.6892532, -74.0445482),
tilt: -30.440717697143555,
zoom: 19.151926040649414);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
GoogleMap(
mapType: MapType.hybrid,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
initialCameraPosition: initCameraPosition,
compassEnabled: true,
markers: _markers,
),
],
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 180),
child: FloatingActionButton.extended(
onPressed: _statueofliberty,
label: Text('Statue of liberty')),
),
],
),
);
}
Future<void> _statueofliberty() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(CameraUpdate.newCameraPosition(_statue));
}
}
Output :
This screen depicts flutter google maps



If you have any query’s on this tutorial on flutter maps do let us know in the comment section below.Do like and share this tutorial if you find this interesting for more tutorials.
