Flutter map box :
Flutter map box implementation is explained in this part of the tutorial and displaying a location TajMahal on the map.We use maps basically to show the locations or track the user location on maps and more depending upon requirements.
Using map box we will try to display a map which is designed in console you can configure the map according to your requirement.
In previous tutorial we have seen a maps tutorial using google maps may refer, we can designs maps using map box custom markers and designs can be made by using map box.
Map box is much preferred because we can customize the maps according to our app requirement in this tutorial also you can see the basic customization’s.
You can add static images to represent you locations on map and also customize the marker by any vehicle or any image just as we do in food delivery apps.
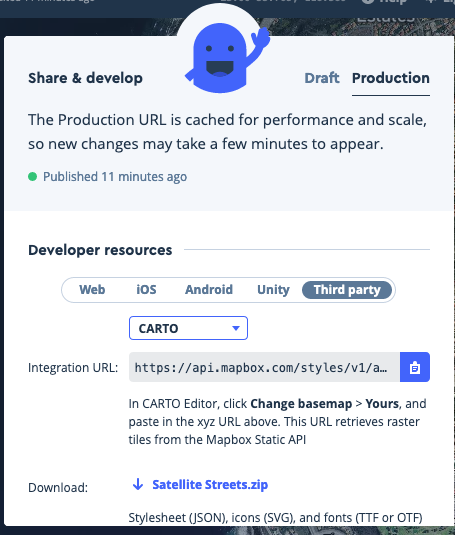
We need to configure, design and register a api for using flutter map box in our app.

And now we can get the url by using which we can integrate maps in our app.

Flutter map box :
Watch the video tutorial below for more detailed updates.
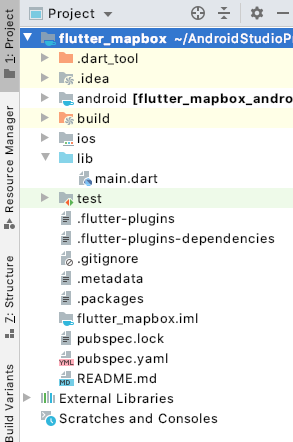
Project Structure :
The image below illustrates the project structure for the Mapbox project.

pubspec.yaml :
Add dependencies flutter_map to pubspec and here we have not specified any version but you need to specify the latest available version.
dependencies:
flutter:
sdk: flutter
flutter_map:
main.dart :
Initialize with void main() and consider the default class MyApp()
void main() => runApp(new MyApp());
return a Material App
MaterialApp( home: MyHomePage(), );
Add a map with latitude and longitude positions and zoom level
FlutterMap(
options: MapOptions(
center: LatLng(27.175002, 78.0421170902921),
minZoom: 17.0,
),
)
Add a designed template and api registered from mapbox console and provide the access token, url template.
layers: [
new TileLayerOptions(
urlTemplate: "Generated Template",
additionalOptions: {
'accessToken': 'Generated Access token',
'id': 'mapbox.mapbox-streets-v7'
},
)
]
Flutter map box FullCode :
Providing complete code for implementing Mapbox in Flutter.
import 'package:flutter/material.dart';
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong/latlong.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text('MapBox')),
body: new FlutterMap(
options: new MapOptions(
center: new LatLng(27.175002, 78.0421170902921),
minZoom: 17.0,
),
layers: [
new TileLayerOptions(
urlTemplate: "Generated Template",
additionalOptions: {
'accessToken': 'Generated Access token',
'id': 'mapbox.mapbox-streets-v7'
},
)
],
),
);
}
}
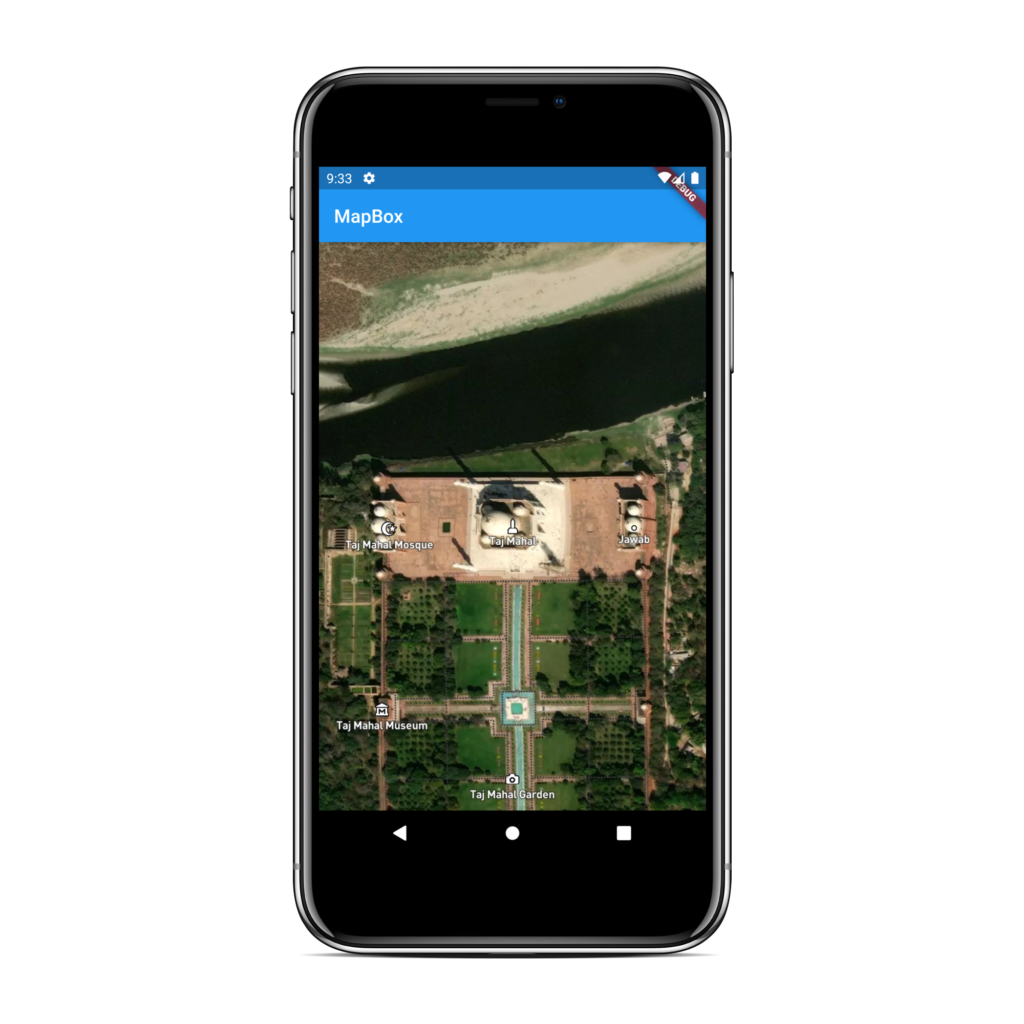
Flutter map box output :
This screen depicts the usage of flutter mapbox implementation

If you have any questions about this Mapbox tutorial, please feel free to ask in the comment section below.