Flutter Gridview Orientation :
Flutter gridview orientation make the view adjustable based on the screen orientation the number of columns is updated based on portrait and landscape.
Gridview makes the work easier where we can populate data in the form of grid i..e, we can show images, data too also this data can also be sorted easily.
A Flutter Gridview can 2 rows or 3 rows and more based on the screen real estate and also orientations is discussed in this part of the tutorial we will see how to make orientation changes.
Few apps like amazon prime, Netflix and other apps show videos in the form of gridview when you try to rotate the screen the number of columns expand and load accordingly.
Gridview has a advantage of scrollview where data can be added dynamically and provide the easiest way to handle the data i..e, providing the on scroll adding of data, pagination and so on.
Flutter Gridview Orientation Video Tutorial :
Go through the below tutorial for more detailed information
Project Structure :
This image below depicts the project structure of flutter gridview.

main.dart :
Initialize with void main() consider the default class MyApp()
void main() {
runApp(MyApp());
}
Return Material App with Orientation List class
MaterialApp(
title: appTitle,
home: OrientationList(
title: appTitle,
),
);
Specify the columns ratio in portrait to landscape mode as
crossAxisCount: orientation == Orientation.portrait ? 2 : 5,
Specify the Gridview count where we provide the above specified cross axis count and children list view to be populated inside the flutter gridview orientation example
GridView.count(
// Create a grid with 2 columns in portrait mode, or 5 columns in
// landscape mode.
crossAxisCount: orientation == Orientation.portrait ? 2 : 5,
// Generate 100 widgets that display their index in the List.
children: List.generate(100, (index) {
}),
);
Here we are trying to generate some dynamic data by declaring the list with 100 items which also contain images so that it can be populated into gridview.
List.generate(100, (index) {
return Center(
child: Column(
),
);
}
Provide image widget and specify the image url based on the index the images are updated also we have specified width and height.
Image.network( 'https://picsum.photos/500/500?random=$index', width: 100, height: 100, ),
Also specify text description and styling to it.
Text( 'Text $index', style: Theme.of(context).textTheme.headline5, ),
FullCode :
Providing the full code for flutter gridview orientation
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Orientation Demo';
return MaterialApp(
title: appTitle,
home: OrientationList(
title: appTitle,
),
);
}
}
class OrientationList extends StatelessWidget {
final String title;
OrientationList({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: OrientationBuilder(
builder: (context, orientation) {
return GridView.count(
// Create a grid with 2 columns in portrait mode, or 3 columns in
// landscape mode.
crossAxisCount: orientation == Orientation.portrait ? 2 : 5,
// Generate 100 widgets that display their index in the List.
children: List.generate(100, (index) {
return Center(
child: Column(
children: <Widget>[
Image.network(
'https://picsum.photos/500/500?random=$index',
width: 100,
height: 100,
),
Text(
'Text $index',
style: Theme.of(context).textTheme.headline5,
),
],
),
);
}),
);
},
),
);
}
}
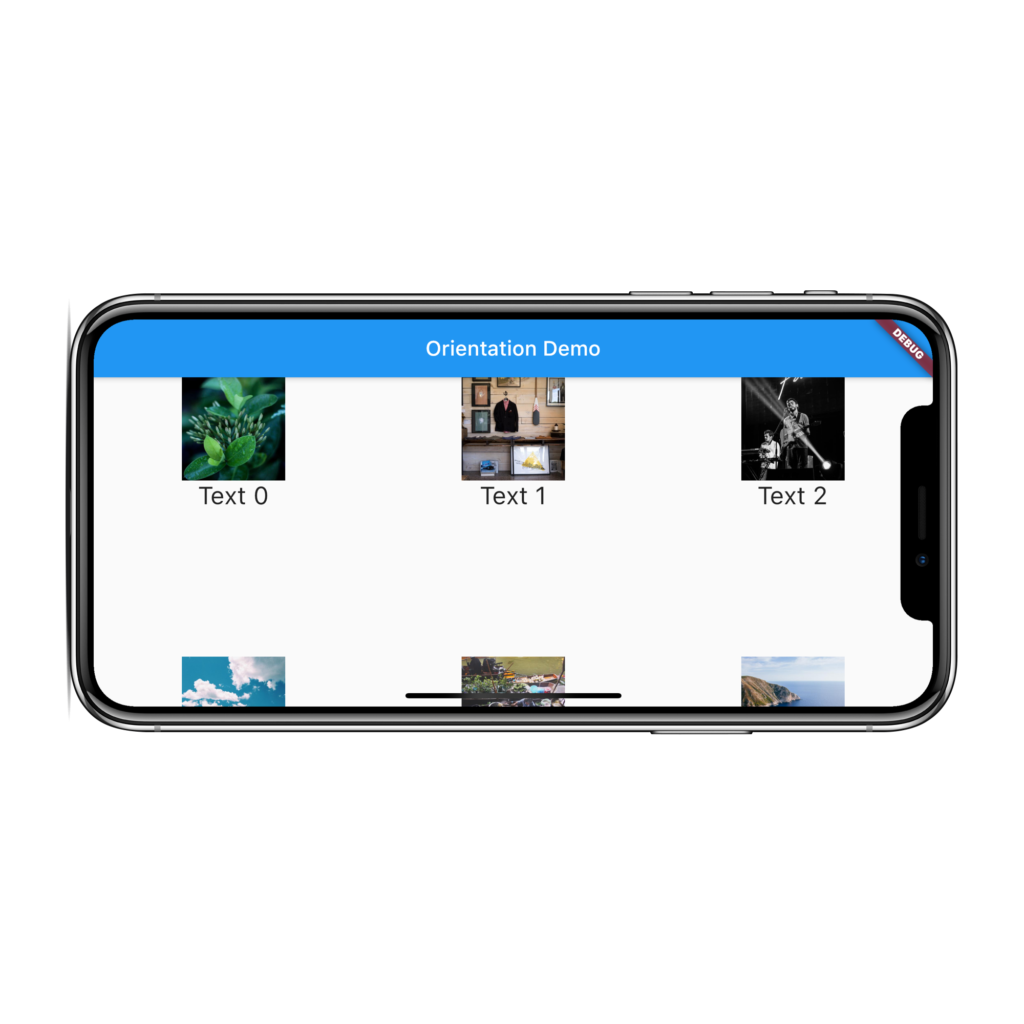
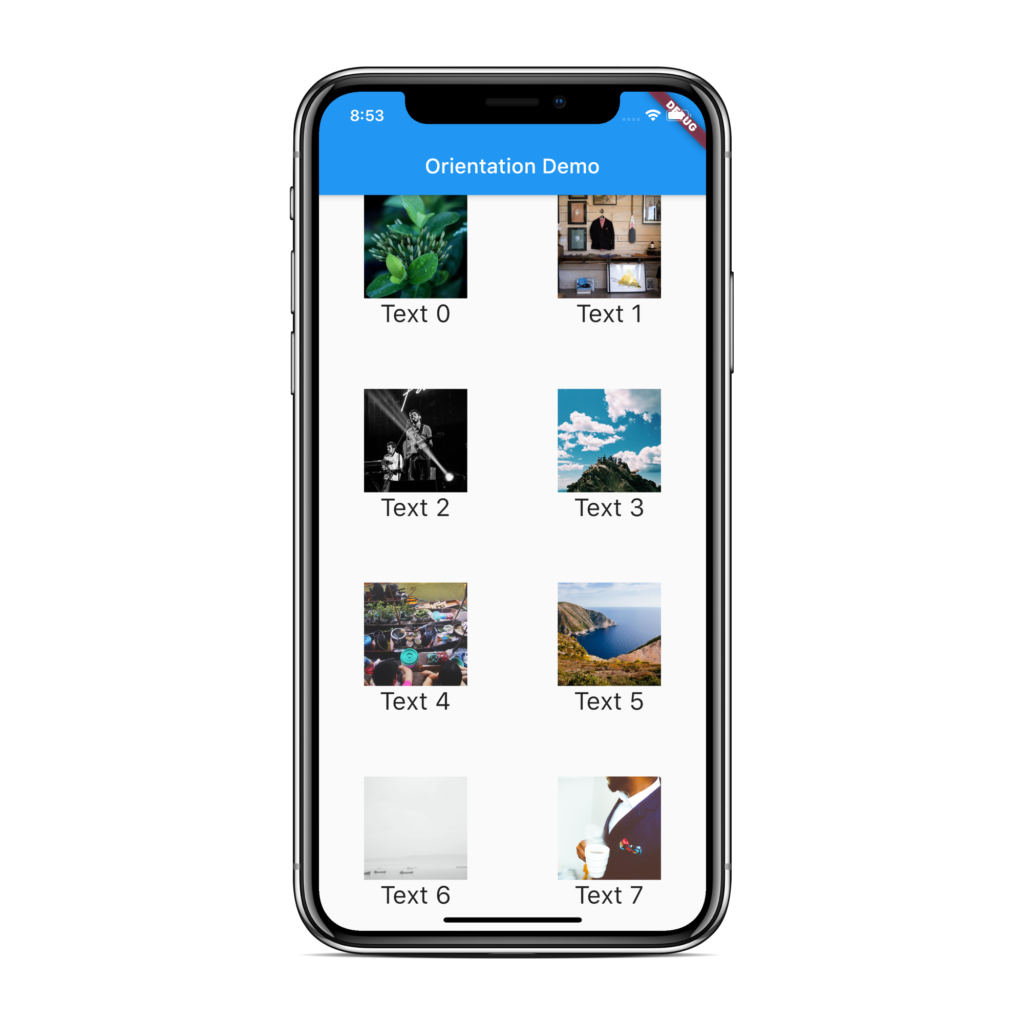
Output :
This screen depicts the implementation of flutter gridview orientation changes