Flutter Theme :
Flutter dark light modes make the user to select his / her way of theme in which the app needs to be loaded so as to make it easier for reading.
Dark mode has it’s advantages like it saves battery energy and also has less strain on the eyes.
While white mode is easier to read so based on you requirements may choose any one.
Flutter theme switching from dark to light modes is explained in this part of the tutorial, we mostly observed this in youtube app.
Themes are used to provide the different view of the same screen which can be observed in several apps.
Mainly these themes are used to provide the better visibility to the user.
Now a days even the IDE for developing programs too provide these themes to make the user comfortable in writing the code.
Flutter Theme Video Tutorial :
Go through the below tutorial for more detailed implementation details.
pubspec.yaml :
Add the dynamic_theme plugin to the dependencies and update the version accordingly to the latest available.
dependencies:
flutter:
sdk: flutter
dynamic_theme: 1.0.1
main.dart :
Initialize the program with void main() and we are considering the default class name MyApp
void main() => runApp(MyApp());
Declare the DynamicTheme and declare the brightness, color once declared this theme can be used any where in the app.
DynamicTheme(
defaultBrightness: Brightness.light,
data: (brightness) => ThemeData(
primarySwatch: Colors.indigo,
brightness: brightness,
),
);
Declare themedWidgetBuilder and here we are specifying the theme created in above step.
themedWidgetBuilder: (context, theme) {
return MaterialApp(
title: 'Flutter Demo',
theme: theme,
home: MyHomePage(title: 'Home'),
);
}
Add a button to change the brightness
FlatButton( onPressed: changeBrightness, child: const Icon(Icons.brightness_6), ),
We are considering a StatefulWidget here such that when ever there is a change in the theme mode i.e.., flutter dark / light modes it will change accordingly.
Switch the themes in between dark and light modes with the help of brightness method.
void changeBrightness() {
DynamicTheme.of(context).setBrightness(
Theme.of(context).brightness == Brightness.dark
? Brightness.light
: Brightness.dark);
}
Flutter dark FullCode :
Providing the full code for flutter dark / light mode theme switch.
import 'package:dynamic_theme/dynamic_theme.dart';
import 'package:dynamic_theme/theme_switcher_widgets.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DynamicTheme(
defaultBrightness: Brightness.light,
data: (brightness) => ThemeData(
primarySwatch: Colors.indigo,
brightness: brightness,
),
themedWidgetBuilder: (context, theme) {
return MaterialApp(
title: 'Flutter Demo',
theme: theme,
home: MyHomePage(title: 'Home'),
);
});
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Theme"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
onPressed: changeBrightness,
child: const Icon(Icons.brightness_6),
),
],
),
),
);
}
void changeBrightness() {
DynamicTheme.of(context).setBrightness(
Theme.of(context).brightness == Brightness.dark
? Brightness.light
: Brightness.dark);
}
}
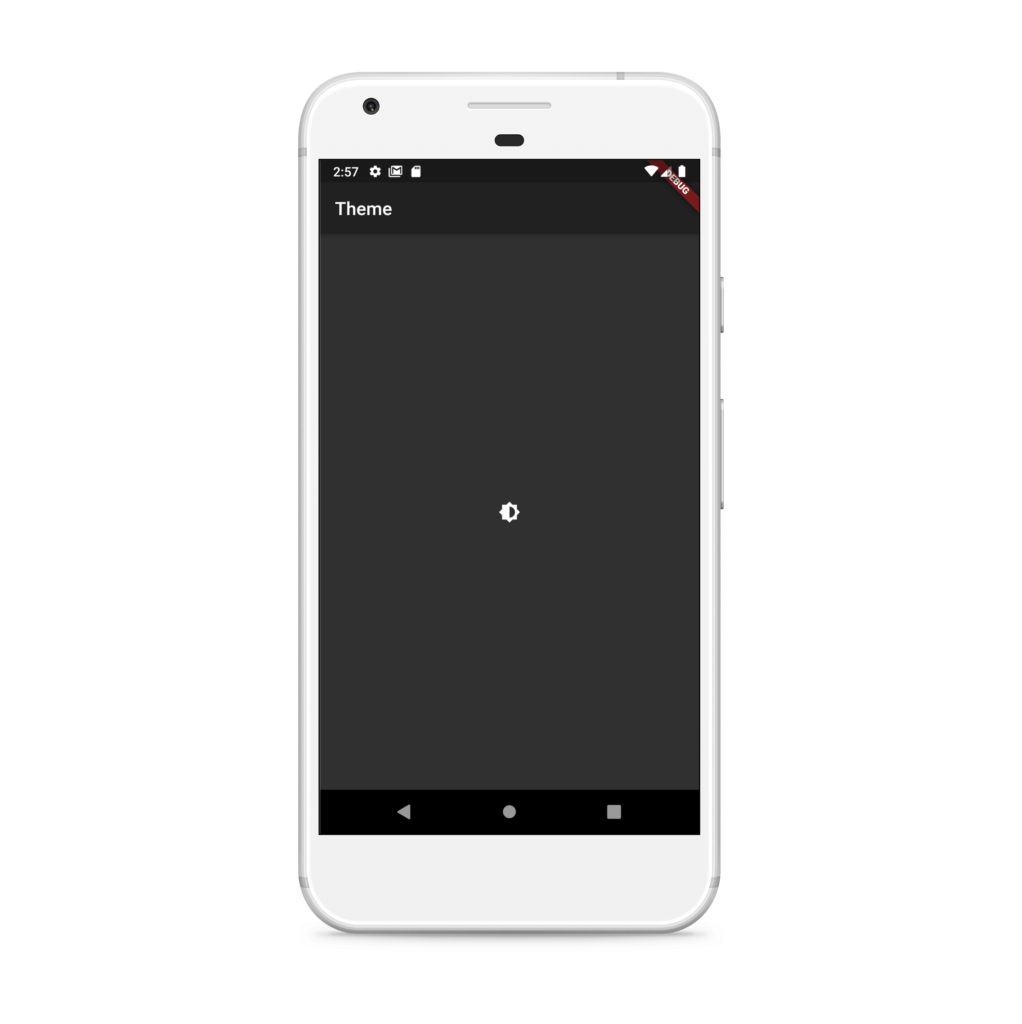
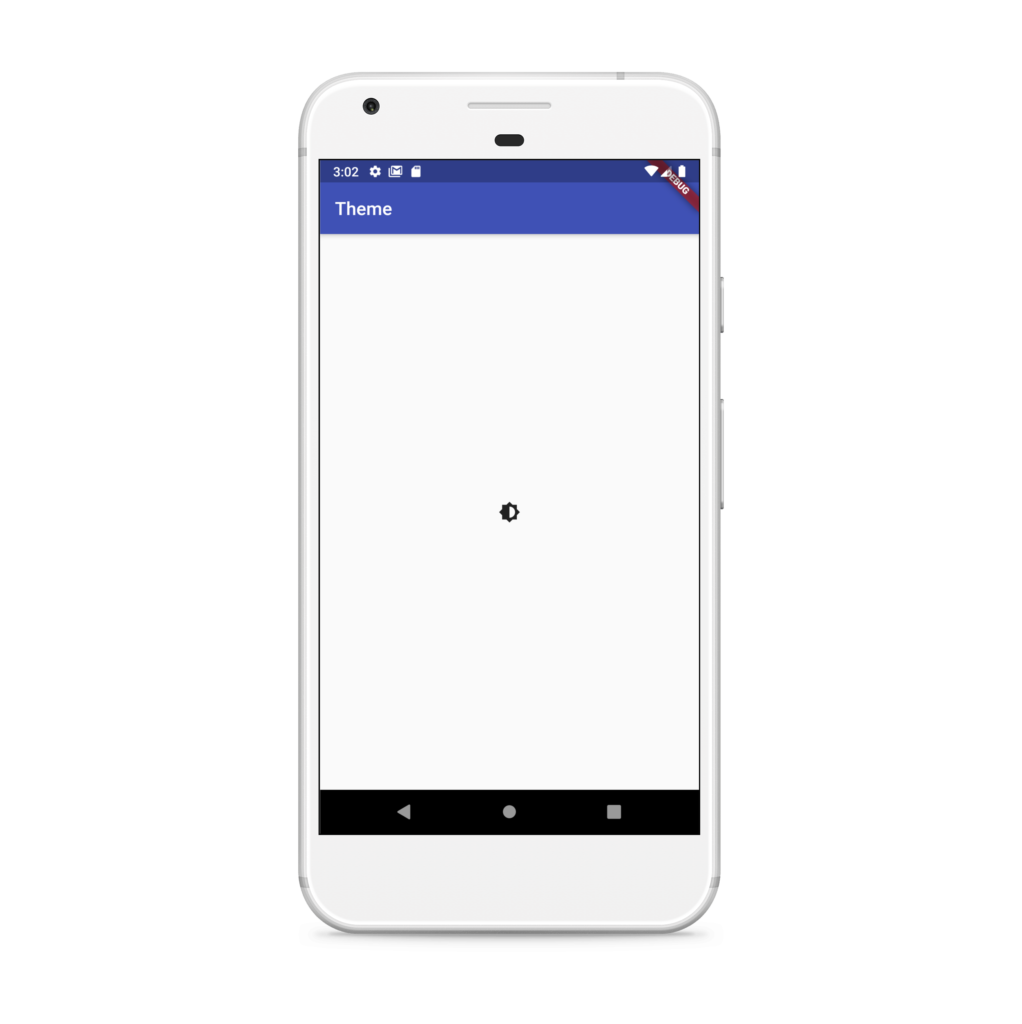
Flutter dark output :
This screen below depicts the implementation of the flutter dark and light modes in your app with the help of brightness using a button click.