Flutter Permission :
Flutter permission allow user to provide proper permissions for the app so as to avoid unwanted data usage or theft of user data like images & contacts.
Every app needs to access the device resources for making necessary services and they need to be informed to the user at the time of installation so that user can know.
And also as a developer you need to provide the necessary permissions rather than adding up other permission which may not be part of app service.
Because some spam apps ask for more permissions than required to fetch the user data without their knowledge and use it for spamming people.
So be careful while providing the permissions and also you need to specify the data collected in a privacy policy in app store/ play store so that your app will be accepted into these stores.
Both Android and iOS apps require these permissions so eventually in flutter we need to use permissions.
Flutter Permission Video Tutorial :
Go through the below tutorial for more interesting updates.
pubspec.yaml :
We are trying to grant the permission for location so we are adding location dependency here you can specify the version also.
dependencies: .. location: ..
permission_status.dart :
Create a state for PermissionStatusState
class PermissionStatusWidget extends StatefulWidget {
const PermissionStatusWidget({Key key}) : super(key: key);
@override
_PermissionStatusState createState() => _PermissionStatusState();
}
Create async methods for checking permission is granted or not
Future<void> _checkPermissions() async {
final PermissionStatus permissionGrantedResult =
await location.hasPermission();
setState(() {
_permissionGranted = permissionGrantedResult;
});
}
Create async method for requesting the permission
Future<void> _requestPermission() async {
if (_permissionGranted != PermissionStatus.granted) {
final PermissionStatus permissionRequestedResult =
await location.requestPermission();
setState(() {
_permissionGranted = permissionRequestedResult;
});
}
}
Add a Text Widget to display the state of the permission whether it’s granted or not.
Text(
'Permission status: ${_permissionGranted ?? "unknown"}',
style: new TextStyle(
fontSize: 20.0,
color: Colors.black,
),
),
Add Sized box and divider inside the Row widget for design purpose and also add two buttons for Checking and Requesting Permissions
Row(
children: <Widget>[
Container(
margin: const EdgeInsets.only(right: 42),
child: RaisedButton(
child: const Text('Check'),
onPressed: _checkPermissions,
),
),
RaisedButton(
child: const Text('Request'),
onPressed: _permissionGranted == PermissionStatus.granted
? null
: _requestPermission,
)
],
)
Complete code for permission checking file
import 'package:flutter/material.dart';
import 'package:location/location.dart';
class PermissionStatusWidget extends StatefulWidget {
const PermissionStatusWidget({Key key}) : super(key: key);
@override
_PermissionStatusState createState() => _PermissionStatusState();
}
class _PermissionStatusState extends State<PermissionStatusWidget> {
final Location location = Location();
PermissionStatus _permissionGranted;
Future<void> _checkPermissions() async {
final PermissionStatus permissionGrantedResult =
await location.hasPermission();
setState(() {
_permissionGranted = permissionGrantedResult;
});
}
Future<void> _requestPermission() async {
if (_permissionGranted != PermissionStatus.granted) {
final PermissionStatus permissionRequestedResult =
await location.requestPermission();
setState(() {
_permissionGranted = permissionRequestedResult;
});
}
}
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Permission status: ${_permissionGranted ?? "unknown"}',
style: new TextStyle(
fontSize: 20.0,
color: Colors.black,
),
),
SizedBox(height: 30),
Divider(
color: Colors.redAccent,
thickness: 1.0,
),
Row(
children: <Widget>[
Container(
margin: const EdgeInsets.only(right: 42),
child: RaisedButton(
child: const Text('Check'),
onPressed: _checkPermissions,
),
),
RaisedButton(
child: const Text('Request'),
onPressed: _permissionGranted == PermissionStatus.granted
? null
: _requestPermission,
)
],
)
],
);
}
}
main.dart :
Initializing with void main()
void main(){
runApp(MyApp());
}
Declare default class MyApp and retun MaterialApp
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
Inside the Home() class return Scaffold
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body:
);
}
}
Now we need to provide the Container inside we will provide the widgets
Container(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
PermissionStatusWidget(),
],
),
),
),
FullCode :
Providing the complete code for main.dart file
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_grant_permission/permission_status.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
PermissionStatusWidget(),
],
),
),
),
);
}
}
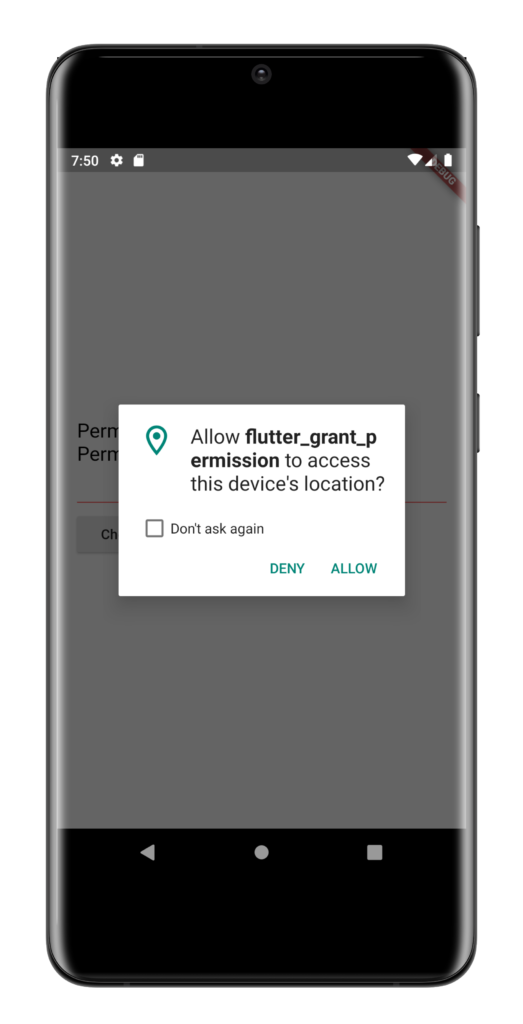
Output :
This screen below depicts the usage of flutter permissions.