Flutter Video Background :
Flutter Video Background screen is used to display a video on background and screen components on foreground.
It can be used in intro screens to display app services.
Not only in login screen we can display a video on any screen where there is a requirement to be full filled, loading from local folder or url link.
In most of the apps where design is the prime aspect they use these kind of video background to make a attractive UI.
Also in websites we can see these kind of pages on landing page.
These videos may be related to the services provided by the app / website making the perfect impression on the end user regarding the usage of their services.
Flutter Video Background Video Tutorial :
Go through the below tutorial for more details.
pubspec.yaml :
Add a dependency video player for playing a video on to screen, this plugin is not mandatory you can play video as per your requirement.
dev_dependencies:
flutter_test:
sdk: flutter
video_player: ^1.0.1
main.dart :
Initialize with void main()
void main() => runApp(MyApp());
Consider a default class MyApp extending with StatefulWidget and create a state
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
Declare video player controller
VideoPlayerController _controller;
Initialize video player and start playing video onStart by providing a Url link, we have set the video to be played in a loop i..e, when the video is completed it will get started again as there is no button to play video again.
{
super.initState();
_controller = VideoPlayerController.network(
'https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4')
..initialize().then((_) {
_controller.play();
_controller.setLooping(true);
// Ensure the first frame is shown after the video is initialized
setState(() {});
});
Design a login screen to be displayed on to the screen providing the necessary UI components to accept user inputs.
Container(
padding: EdgeInsets.all(16),
width: 300,
height: 250,
color: Colors.white.withAlpha(400),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
TextField(
decoration: InputDecoration(
hintText: 'Username', hintStyle: TextStyle(fontWeight: FontWeight.bold)
),
),
TextField(
decoration: InputDecoration(
hintText: 'Password', hintStyle: TextStyle(fontWeight: FontWeight.bold),
),
),
Row(
children: [
RaisedButton(
child: Text('Sign-In'),
onPressed: () {},
),
SizedBox(width: 20,),
RaisedButton(
child: Text('Sign-Up'),
onPressed: () {},
),
],
),
],
),
),
Using Stack we can overlap the video and foreground login screen this is the key aspect in this tutorial not only video but you can add any component overlay using this Stack Widget.
Stack(
children: <Widget>[
SizedBox.expand(
child: FittedBox(
fit: BoxFit.cover,
child: SizedBox(
width: _controller.value.size?.width ?? 0,
height: _controller.value.size?.height ?? 0,
child: VideoPlayer(_controller),
),
),
),
LoginWidget()
],
),
FullCode :
Providing the full code for video player integration below.
import 'package:video_player/video_player.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
VideoPlayerController _controller;
@override
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4')
..initialize().then((_) {
_controller.play();
_controller.setLooping(true);
// Ensure the first frame is shown after the video is initialized
setState(() {});
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
children: <Widget>[
SizedBox.expand(
child: FittedBox(
fit: BoxFit.cover,
child: SizedBox(
width: _controller.value.size?.width ?? 0,
height: _controller.value.size?.height ?? 0,
child: VideoPlayer(_controller),
),
),
),
LoginWidget()
],
),
),
);
}
@override
void dispose() {
super.dispose();
_controller.dispose();
}
}
class LoginWidget extends StatelessWidget {
const LoginWidget({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
padding: EdgeInsets.all(16),
width: 300,
height: 250,
color: Colors.white.withAlpha(400),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
TextField(
decoration: InputDecoration(
hintText: 'Username', hintStyle: TextStyle(fontWeight: FontWeight.bold)
),
),
TextField(
decoration: InputDecoration(
hintText: 'Password', hintStyle: TextStyle(fontWeight: FontWeight.bold),
),
),
Row(
children: [
RaisedButton(
child: Text('Sign-In'),
onPressed: () {},
),
SizedBox(width: 20,),
RaisedButton(
child: Text('Sign-Up'),
onPressed: () {},
),
],
),
],
),
),
],
);
}
}
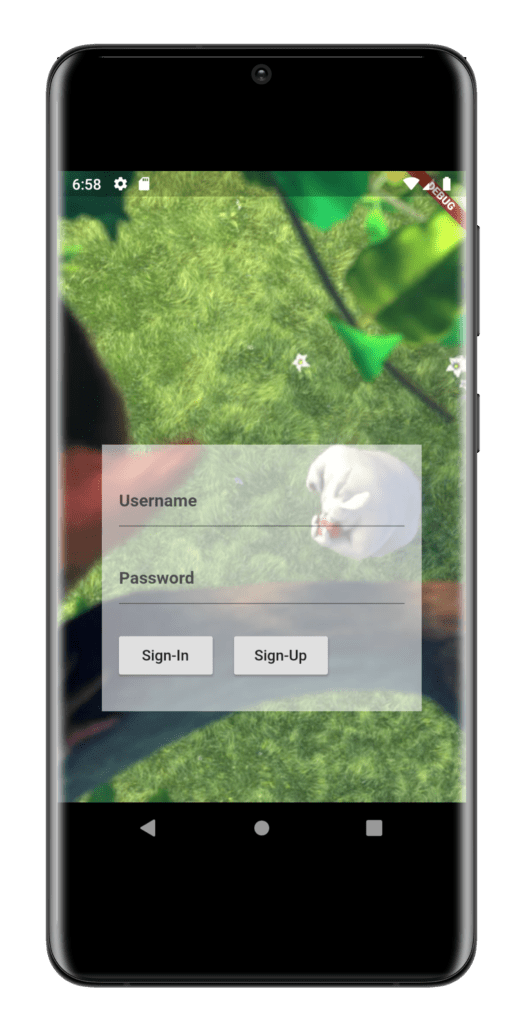
Output :
This screen below depicts the usage of flutter video background implementation using Stack widget.