Flutter Getx :
Flutter Getx is a powerful framework used to handle state management, dependency injection and also navigation between pages.It’s much reliable and easiest way to deal with.
Getx provides high performance with minimum consumption of resources which intern makes the app faster too.
Using Getx is much simple and light such that even a novice / beginner can easily understand the syntax and can get through the documentation and understand what does the component can do.
Important aspect of the flutter getx is that it can navigate easily without the help of context so you can completely decouple business logic and presentation logic.
Flutter Getx uses it’s own dependency injection mechanism decoupling the view and coding part completely making the code easily readable for multiple developers.
We have seen different state management concepts previously in our blogs may have a look at them here.
dependency :
Add the flutter Getx dependency and provide the latest version to avoid code level issues.
dependencies:
flutter:
sdk: flutter
get: ^4.1.4
main.dart :
In this class we are utilizing the Getx and accessing the snackbar in a easier way you can have a look.We can get more customized features using this way.
Also we have specified duration and snackbar position as Bottom of the screen you can adjust these settings according to your requirement.
Instead of MaterialApp you can make it GetMaterialApp to make navigation using GetX. And if you want only state management and dependency injection then you can skip this step.
You can go through the cmd + widget or ctrl + widget tap on the widget using these buttons and can get through the parameters and know how to use them.
We have discussed a sample example and there are many parameters you can use with the snackbar and can customize it accordingly.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("getx"),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(onPressed: (){
Get.snackbar("Example",
"Showing the snackbar using getx",
duration: Duration(seconds: 5),
snackPosition: SnackPosition.BOTTOM,
);
}, child: Text("SnackBar"))
],
),
),
),
);
}
}
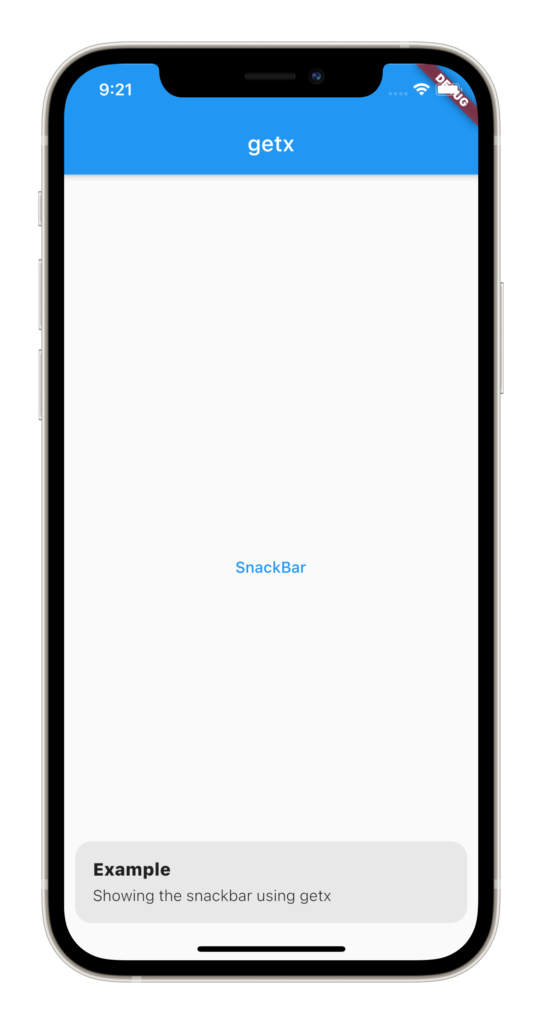
Flutter getx snackbar Output :
This screen below depicts the usage of flutter getx implementation.

If you have any query’s on this tutorial flutter getx do let us know in the comment section below.If you like this tutorial do like and share for more interesting tutorials.
