Android Intent :
Intent has many uses like it is used to startActivity, services, different Broadcast intents which we will be covering in our coming tutorials.In this Android Tutorial on Intent we will be looking how to start a activity using intent in android.
In android apps generally user have to move through different screens as a part of app functionality.Clicking on a button will move us from one screen to another but we need to know how the coding is done for it.
To define android intent in a theoretical way we can say that they are mechanism used for communication between different components of an Android application or between different applications.
You can customize the intents with the data such as action, category, data, extras also there will be android intent types i..e, implicit intent and explicit intent we will be dealing with in coming tutorials.
We will see how the user moves from one screen to another what’s the programming involved. Before moving from one screen to another set both the screens with buttons to move to another screen and return back.
Intent i = new Intent(MainActivity.this,SecondActivity.class); startActivity(i);
This line of code will make you start the intent which will result in screen move from main screen to second screen on clicking the button in first screen.
startActivity(i);
will start the Android Intent.
This is the most basic tutorial when you start android app development and as you progress you will learn a lot in handling the Android Intent through out your app.
Android Intent Video:
Go through the below tutorial for more detailed explanation on basic intent usage to move in between the screens.
MainActivity.java :
This is the implementation code for android intent hope you have gone through the above video tutorial before getting started.
public class MainActivity extends Activity {
Button firstbut;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstscreen);
firstbut = (Button) findViewById(R.id.firstbut);
firstbut.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent i = new Intent(MainActivity.this,
SecondActivity.class);
startActivity(i);
}
});
}
In firstscreen.xml add a textview and button. Clicking on button user moves to another screen.
firstscreen.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androidcoding.abhi.intent.MainActivity" >
<TextView
android:id="@+id/firsttitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Screen"
android:layout_marginTop="150dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/firstbut"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:text="Move to next screen" />
</LinearLayout>
Now declare our Second activity i.e., SecondActivity.java under src.
SecondActivity.java
When a intent is called we will be landing in this particular screen.
public class SecondActivity extends Activity{
Button secondbut;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.secondscreen);
secondbut = (Button) findViewById(R.id.secondbut);
secondbut.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent i = new Intent(SecondActivity.this,
MainActivity.class);
startActivity(i);
}
});
}
secondscreen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/secondtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second Screen"
android:layout_marginTop="150dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/secondbut"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:text="Back" />
</LinearLayout
Note :
Now we have to declare our second activity in manifest file so that when we try to move it second screen should be initiated in manifest file.
Now add second screen to Android Manifest file
AndroidManifest.xml
In the android manifest file you need to specify the second activity such that it get’s recognised and used in app.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.intent"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.intent.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.androidcoding.abhi.intent.SecondActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
</manifest>
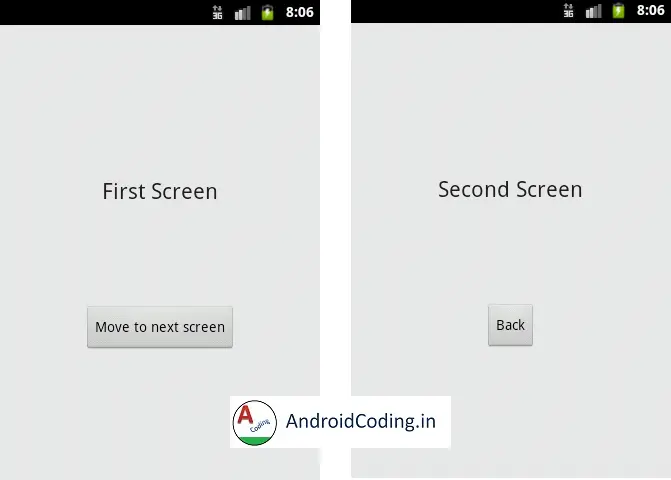
Android Intent Output :
This screen depicts the Android Tutorial Intent Beginners for more on intents

If you have any query’s in this tutorial on android intent example let me know through comments below.
Share this tutorial if you like it for more interesting updates.