Android Alert Box :
An android alertdialog/ android alert box is used to show a alert message to user and there after getting confirmation regarding the message as in previous tutorial on toast we can see a message is just displayed to user irrespective of confirmation but now user needs to confirm it which in turn called to be a alertbox.
We in general also consider these alert box as android message box yes no, android message box popup where we display the same alert box.
Can refer the tutorial on android toast from the below specified link.
https://androidcoding.in/2016/01/26/android-tutorial-on-toast/
In alert boxes we can set three types of buttons like
1. Positive button
2. Neutral button
3. Negative button
Beside these buttons you can also set a Title for your alert-box, and a message which is to be displayed.
Generally we can see only two buttons and even a single positive button can be used in alert dialog.
If there is a requirement for any additional buttons or an other fields like android edittext , textview we can make a android custom android alertdialog for reference visit this link.
android dialog with custom layout
https://androidcoding.in/2016/02/11/android-tutorial-on-dialog-box/
Setting title for android alertbox
alertbox.setTitle("androidcoding.in");
Setting message in alert dialog.
alertbox.setMessage("Alert-Box");
MainActivity.java :
You can add a piece of code to dismiss the alertdialog box in negative button click i.e., “cancel” button here
dialog.dismiss();
Providing the full code for main activity
public class MainActivity extends Activity {
Button alertbut;
Dialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
alertbut = (Button) findViewById(R.id.alertbut);
alertbut.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
AlertDialog.Builder alertbox =
new AlertDialog.Builder(MainActivity.this);
alertbox.setTitle("AndroidCoding.in");
alertbox.setMessage("Alert-Box");
alertbox.setPositiveButton("Yes", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
// you can write your code here
}
});
alertbox.setNegativeButton("No", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
// you can write your code here
}
});
alertbox.setNeutralButton("Cancel", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
// you can write your code here
}
}); alertbox.show(); // will show your alert-box
}
});
}
Add textview and button to xml screen by which we can display on a android alertbox.
activity_main.xml :
Specify the components to be displayed in android alertdialog box.
Note : When you are creating a customized dialog box then there will be separate layout file for the design i.e., components to be displayed on the dialog.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/alerttitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert-Box"
android:layout_marginTop="150dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/alertbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:text="Click to get alert-box" />
</LinearLayout>
AndroidManifest.xml :
There is no special requirement i.e., permissions or new screens / services in android alert dialog project level so you can just leave the default implementation.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.alert_box"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.alert_box.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
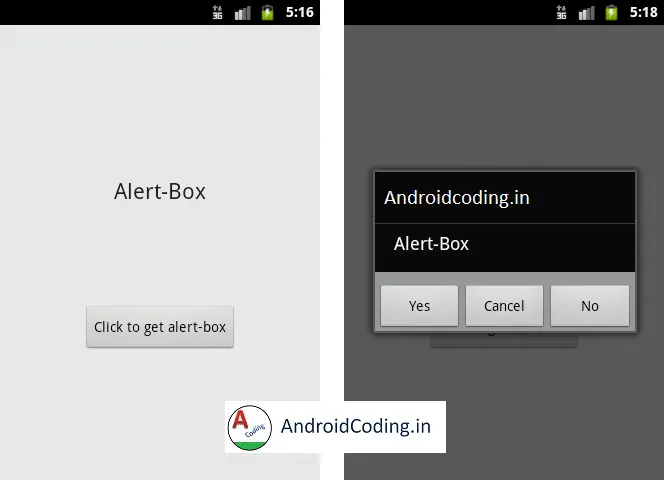
Android Alert Box Output :
This screen depicts the implementation of Android Alert Box

If you have any queries in the implementation of Android AlertBox tutorial do let us know in the comment section below.If you like this tutorial do like and share us for more interesting updates.