Android Radio Button :
Android radio button is used to select a option out of available options. Generally, we see these radio buttons in reservation forms and several other forms.
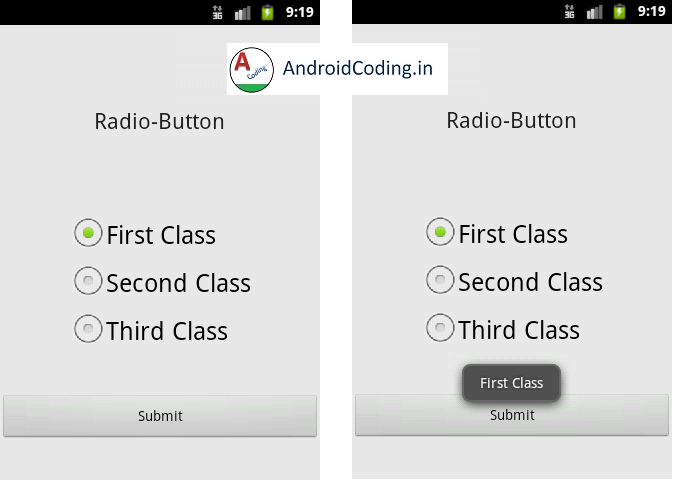
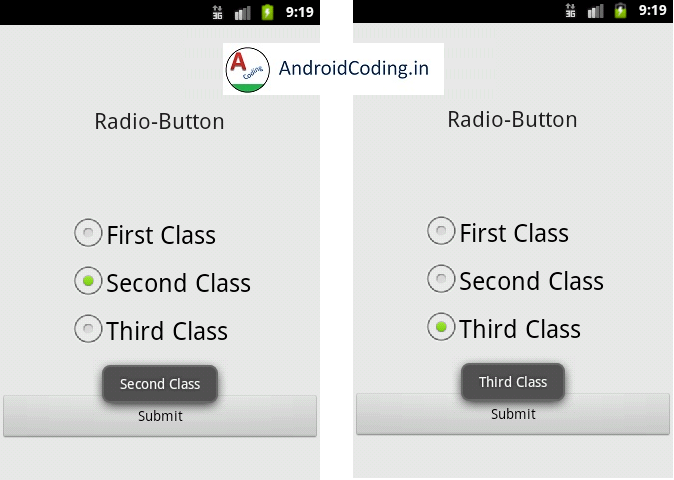
In this tutorial on android radio button example we will see a radio button for selecting a class out of first class, second class, third class. And then click on button to select the option and also to get selected output as toast.
In this tutorial i will show a radio-button using which user can select a class i.e., only one button can be selected at a time, if we select second time first button will be disabled automatically.If you want to select both the options you may refer my previous tutorial on android checkbox example from link below
https://androidcoding.in/check-box/
Here i am assigning the selected value of the radio button stored in a string & toast is given as output. Let’s get started
Android radio button video :
Go through the below tutorial for more detailed implementation.
MainActivity.java :
Using a radioListener() we will be selecting the option based on the user selection.And there after displaying a toast of the selected value on the screen.
public class MainActivity extends Activity {
RadioGroup Class;
RadioButton selectclass;
Button select;
int getSelected;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioListener();
}
public void radioListener(){
Class = (RadioGroup)findViewById(R.id.radioGroup1);
select = (Button)findViewById(R.id.submitbut);
select.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
getSelected = Class.getCheckedRadioButtonId();
selectclass = (RadioButton)findViewById(getSelected);
Toast.makeText(MainActivity.this, selectclass.getText().toString(),
Toast.LENGTH_SHORT).show();
}
});
}
In layout add radio-group under which radio buttons are added and according to your requirement take radio buttons and also a normal button to submit the value.
Android Radio group will help you to group up all the radio buttons so that it will be much easier when you select an option of all because when you select an option all the remaining options gets disabled automatically if you have not declared them under radio group then you may not be able to handle this disable functionality so as to choose only one out of all.
activity_main.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androidcoding.abhi.radio_button.MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Radio-Button"
android:layout_marginTop="80dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="75dp"
android:layout_gravity="center" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textSize="25dp"
android:text="First Class" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="Second Class" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="Third Class" />
</RadioGroup>
<Button
android:id="@+id/submitbut"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/radioGroup1"
android:layout_below="@+id/radioGroup1"
android:layout_marginTop="40dp"
android:text="Submit" />
</LinearLayout>
AndroidManifest.xml :
There is no special permission required for implementing android radio button.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.radio_button"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.radio_button.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Android radio button output :
The screen below depicts the implementation of android radio button.


If you have any query regarding this tutorial on android radio button let us know below in comment section.
Like and share this tutorial if you like it for more tutorial subscribe us.