As in previous tutorial we have seen selection of choices using android radio buttons, check boxes there is also a another type of option available spinners also called as android spinner.
Android Spinner :
Whenever we want to select a values out of a list of available values spinner is one of the best available option. Also its a best way to handle space complexity.
Spinner consists of a list of values where user have to select a value, Spinner’s are generally used is form’s, selecting color, size, font and many other requirements.
A spinner has much more flexibility rather than other options because a spinner can be populated from even databases also we can change the design of android spinner dropdown style by using various themes available.
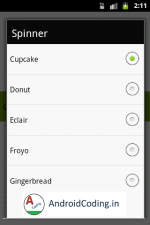
In this android tutorial we will see a default spinner consists of android version’s and can select one out of it.
We have even covered dynamic spinners i.e., multilevel spinners and customized spinners in our blogs where we have added icons to the spinner with a default text.
Visit the website for more interesting tutorials on android.
MainActivity.java :
Spinner is loaded with bunch of strings store in a String array as stated below
String[] items = { "Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb", "Icecream sandwich", "Kitkat", "Lollipop" };
And this string array is in turn attached to a android spinner adapter as
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, items); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); spin.setAdapter(adapter);
And also you can get android spinner get selected item when user selects an option from list provided i..e, items
public class MainActivity extends Activity implements
AdapterView.OnItemSelectedListener {
TextView select;
Spinner spin;
String[] items = { "Cupcake", "Donut", "Eclair", "Froyo", "Gingerbread",
"Honeycomb", "Icecream sandwich", "Kitkat", "Lollipop" };
@Override
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
setContentView(R.layout.activity_main);
select = (TextView) findViewById(R.id.spin);
spin = (Spinner) findViewById(R.id.spinner);
spin.setOnItemSelectedListener(this);
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, items);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spin.setAdapter(adapter);
}
public void onItemSelected(AdapterView parent, View v, int position, long id) {
select.setText(items[position]);
}
public void onNothingSelected(AdapterView parent) {
select.setText("");
}
Adding Spinner to our xml file.You can customize the spinner by adding a additional layout file where you can add required fields into the spinner.
activity_main.xml :
Let us add a spinner and textview to the layout file.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androidcoding.abhi.spinner.MainActivity" >
<TextView
android:id="@+id/spin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Spinner"
android:layout_marginTop="60dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:background="#789324"
android:prompt="@string/spinner" />
</LinearLayout>
[/et_pb_text][et_pb_text admin_label=”Text” background_layout=”light” text_orientation=”left” use_border_color=”off” border_color=”#000000″ border_style=”solid” custom_padding=”15px|15px|15px|15px”]
strings.xml :
We are making use of the strings.xml file and add spinner in strings.
<string name="spinner">Spinner</string>
AndroidManifest.xml :
We need not add any more information just leave the android manifest as it is.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.spinner">
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.spinner.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
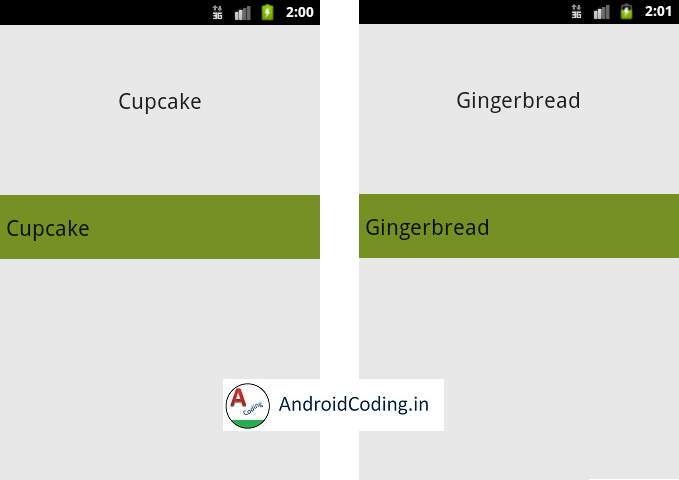
Android spinner output :
The screen below depicts the usage of android spinner example.


If you have any queries in this tutorial on android spinner specify in the comment section below.
Also share the tutorial with your friends if you like it for more interesting android tutorials.