Android Webview :
Generally we use web browser to open any url i.e., is website in our mobile or computer, if there is a need to open a website within the app the we have a tool called android webview.
Android webview can be used to load a url in your app so that user will remain in your app and can browse the website you have redirected. And you need not worry about the dimensions as webview itself has a internal scroll view and can show the entire website with scroll option.
In this android studio webview example i will be showing you the basic webview through which we can easily navigate through the website using our app.
You can also design a web browser app using this webview, in this tutorial i will make a simple user interface using which you can enter a url which will be loaded on button click
MainActivity.java :
Will be covering implementation of webview android in this class.User entered url is captured with the help of Edittext.
url = searchedit.getText().toString();
Can also add autocomplete textview here for help refer
android autocompletetextview
https://androidcoding.in/autocomplete/
And is loaded in webview as
webView.loadUrl(url);
public class MainActivity extends Activity {
Button search;
WebView webView;
EditText searchedit;
String url;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
search = (Button) findViewById(R.id.searchbtn);
webView = (WebView) findViewById(R.id.webView);
searchedit = (EditText) findViewById(R.id.searchedit);
search.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
url = searchedit.getText().toString();
webView.loadUrl(url);
}
});
}
Adding Webview to layout and button to search.
Also specifying a android edittext to input website url to search just as any browser our webview also loads website and provides within app.
activity_main.xml :
Adding a webview to the android layout file to go ahead with implementation.
<WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androidcoding.abhi.webview.MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Webview"
android:layout_marginTop="50dp"
android:layout_marginBottom="10dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/searchedit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp" >
<requestFocus />
</EditText>
<Button
android:id="@+id/searchbtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Search"
android:layout_marginBottom="5dp" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Note:
To get android webview we need to add internet permission to Android Manifest file by which our app can access internet.It’s a must before getting started.
<uses-permission android:name="android.permission.INTERNET"/>
AndroidManifest.xml :
Add internet permission to the manifest file to access webview.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.webview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.webview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
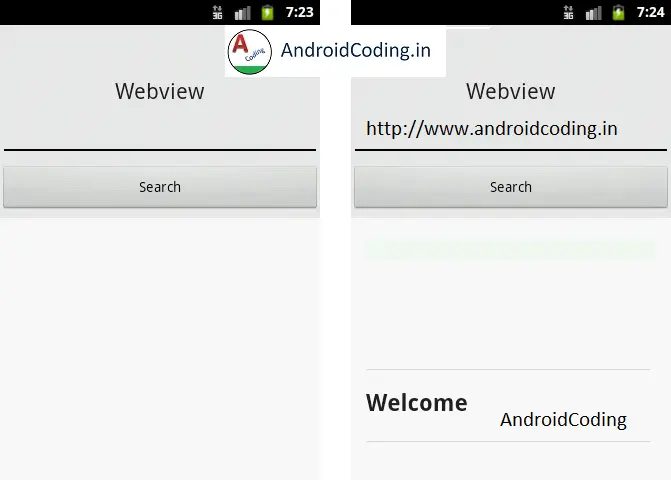
Android webview output:
The below screen depicts the usage of webview implementation.

If you have any query on this tutorial on webview do let us know in the comment section below.
Like and share this tutorial if you like, to get more interesting android tutorials.