Android listview :
Android listview is used to display a list of values coming from different types of sources such as databases, string arrays etc., its a dynamic way of displaying the values when don’t know the exact number of values.
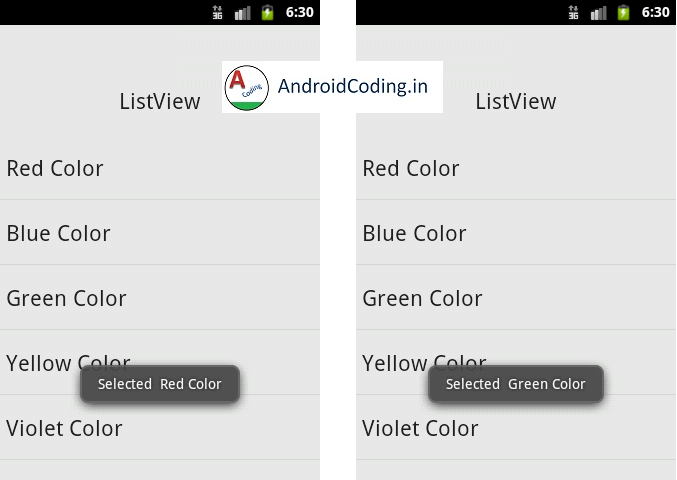
In this custom listview android tutorial i will show a list of colors and a toast displayed when clicked on the Android listview with selected color
Here in this android studio listview example i am showing you the basic listview example using a custom listview adapter.
And before going any further i would like to recommend you to use android recycler view which has much efficiency than the normal listview for more info please visit
Recyclerview android tutorial link provided below this recycler view can be used both as a listview and gridview it has a flexibility to make dynamic changes too.
https://androidcoding.in/recyclerview/
Populating listview based on String [] list values.Here are the basic data provided to be populated into the list.
String[] values = new String[] { "Red Color", "Blue Color","Green Color", "Yellow Color", "Violet Color","Purple Color" };
Android listview Video :
MainActivity.java
A String array is used to populate the Android lisview as
String[] values = new String[] { "Red Color", "Blue Color", "Green Color", "Yellow Color", "Violet Color", "Purple Color" };
And using the ArrayAdapter we are assigning a default row view i.e., simple_list_item_1 which is provided by default you can also customize your own screen for this purpose.
Then set values and there after assign them to Android lisview adapter as shown below.
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, android.R.id.text1, values); listview.setAdapter(adapter);
public class MainActivity extends Activity {
ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.listView);
String[] values = new String[] { "Red Color", "Blue Color",
"Green Color", "Yellow Color", "Violet Color",
"Purple Color" };
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1,
android.R.id.text1, values);
listview.setAdapter(adapter);
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
String itemValue = (String) listview
.getItemAtPosition(position);
Toast.makeText(getApplicationContext(),
"Selected " + itemValue, Toast.LENGTH_LONG).show();
}
});
}
Add a listview in layout and also a textview for populating a header section.And follow the same order for now to avoid listview occupying the entire page.
We need to customize the design to avoid listview occupy the entire page.
activity_main.xml :
Adding a listview to the xml file as
<ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androidcoding.abhi.listview.MainActivity" >
<TextView
android:id="@+id/listtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ListView"
android:layout_marginTop="60dp"
android:layout_marginBottom="20dp"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
AndroidManifest.xml :
This is a default manifest file no additions require unless you add new screens and services which require permissions.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidcoding.abhi.listview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.androidcoding.abhi.listview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Android listview Output
This screen depicts Android lisview implementation


If you have any query on Android listview do let us know in the comment section below.
Like and share the tutorial for more interesting updates.