Android Marquee Animation :
In Android, when we aim to showcase text that captures the user’s attention or display essential information, we can achieve this through the use of Android Marquee Animation.
While web designers may grasp the concept of a marquee easily, novice Android developers might need a few additional steps to understand it…
Why Marquee ?
Android Marquee is a dynamic text animation feature that captivates user attention in mobile app development. Explore the versatility and impact of Android Marquee Animation, enhancing user engagement and information display.
Unlock the potential of captivating text transitions with our comprehensive guide for Android Marquee, catering to both beginners and seasoned developers.
Stay ahead in the mobile development landscape with this essential tool for creating visually appealing and user-friendly Android applications.
Today, in this Android TextView Marquee Animation tutorial, we’ll begin by delving into the fundamentals of a marquee before diving into the practical aspects of the tutorial.
Marquee is a way of making text scroll in the space provided i..e, it may be from left to right or right to left.
The simple example i want to provide is in news channels like NDTV, aaj tak, BBC news you might have observed the news is scrolling from left to right its called marquee text.
Android Marquee Video Tutorial :
Explore the following tutorial for a more in-depth understanding of marquee animation.
Creating MainActivity.java File
For making textview to appear in marquee animated style intitialise them and then state them as setSelected(true)
marquee1.setSelected(true);
Here you can also use databinding for accessing UI Components like edittext, textviews much faster and flexiblw way too
Android Marquee Full Code :
Offering the complete code for implementing Marquee Animation.
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView marquee1,marquee2,marquee3,marquee4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
marquee1 = (TextView)findViewById(R.id.marquee1);
marquee2 = (TextView)findViewById(R.id.marquee2);
marquee3 = (TextView)findViewById(R.id.marquee3);
marquee4 = (TextView)findViewById(R.id.marquee4);
marquee1.setSelected(true);
marquee2.setSelected(true);
marquee3.setSelected(true);
marquee4.setSelected(true);
}
}
Creating activity_main.xml file
Now major part in this tutorial is in xml file, all the declarations for text to be displayed in marquee is assigned in this design.
We will see it step wise first thing make your textview width “fill_parent”
android:layout_width="fill_parent"
should appear in single line generally marquee appear in singleline and multiple line is not a good practice and nt flexible to read multiple lines at once.
android:singleLine="true"
here ellipsize means it will place “…” if necessarywhen the textsize length increases more than expected
android:ellipsize="marquee"
repeat marquee here we are repeating forever and we can also limit the count for how many times it should scroll
android:marqueeRepeatLimit="marquee_forever"
scroll horizontally
android:scrollHorizontally="true"
code for textview with all the above mentioned properties
<TextView
android:id="@+id/marquee1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to AndroidCoding.in"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:background="#F2F2F2"
android:scrollHorizontally="true"
android:layout_marginTop="40dp"
android:textSize="50dp"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:focusable="true"
android:focusableInTouchMode="true"
android:freezesText="true"/>
Final Full Code :
Providing multiple textview display Marquee Animation as below.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="marquee.androidcoding.abhishek.marque.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Marquee"
android:layout_marginTop="20dp"
android:gravity="center"
android:textSize="50dp"
android:id="@+id/textView" />
<TextView
android:id="@+id/marquee1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to AndroidCoding.in"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:background="#F2F2F2"
android:scrollHorizontally="true"
android:layout_marginTop="40dp"
android:textSize="50adp"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:focusable="true"
android:focusableInTouchMode="true"
android:freezesText="true"/>
<TextView
android:id="@+id/marquee2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to AndroidCoding.in"
android:singleLine="true"
android:ellipsize="marquee"
android:layout_marginTop="40dp"
android:textSize="40dp"
android:marqueeRepeatLimit="marquee_forever"
android:background="#F2F2F2"
android:scrollHorizontally="true"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:focusable="true"
android:focusableInTouchMode="true"
android:freezesText="true"/>
<TextView
android:id="@+id/marquee3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to AndroidCoding.in"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:layout_marginTop="40dp"
android:textSize="30dp"
android:background="#F2F2F2"
android:scrollHorizontally="true"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:focusable="true"
android:focusableInTouchMode="true"
android:freezesText="true"/>
<TextView
android:id="@+id/marquee4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to AndroidCoding.in Welcome to AndroidCoding.in"
android:singleLine="true"
android:ellipsize="marquee"
android:layout_marginTop="40dp"
android:textSize="20dp"
android:marqueeRepeatLimit="marquee_forever"
android:background="#F2F2F2"
android:scrollHorizontally="true"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:focusable="true"
android:focusableInTouchMode="true"
android:freezesText="true"/>
</LinearLayout>
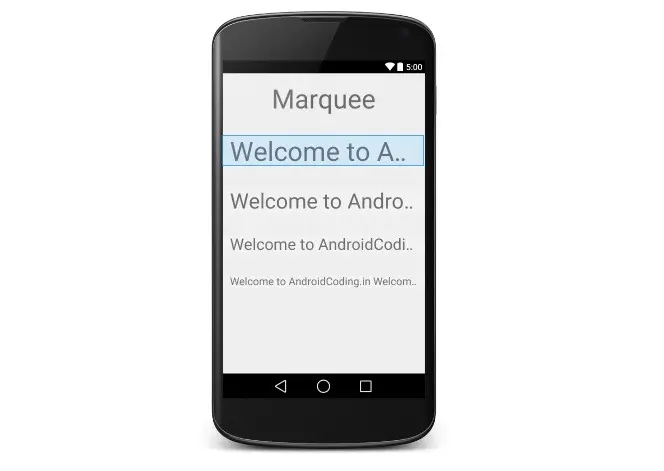
Android Marquee Output :
This is what the output looks like for the Tutorial on TextView Marquee Animation. You can customize the textviews according to your needs and also adjust the marquee style from left to right or right to left.

If you have any questions about this Marquee Animation tutorial, please feel free to ask in the comment section below. If you find this tutorial helpful, don’t forget to like and share for more intriguing updates.