Android dynamic spinner :
Introduction
Android dynamic spinner with a icon and text, can be much more easier in terms of giving options to the user, i.e., when there is a option to select with an icon it will be much more easier for user to select i.e., in terms of a hotel menu where showing image of tiffin with its image to the left.
Previously I have made a tutorial on spinner where i have just used text in spinner.But now in this tutorial i have made a spinner which will have a icon in it.
Android dynamic spinner let’s you add a image to the left side or right side, now currently youtube is providing a image on the left side of the query showing the thumbnail of the video.
Spinners provide the easy interface to users providing a choice to select the data from the list of available information.
https://androidcoding.in/2016/02/28/android-tutorial-on-spinner/
activity_main.xml
Now we need to add a android dynamic spinner to the activity file and then it can be further designed.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp" />
</LinearLayout>
row.xml file
Next we need to design this android dynamic spinner accordingly i.e., we require icon to be there before text.This can be altered according to the design requirement.
Add a imageview and textview as below you can also add additional fields if required.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon"/>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_marginLeft="20dp"
android:textColor="#000000"/>
</LinearLayout>
MainActivity.java file
Add data to the spinner here i have given mobile operating systems data to spinner using a String Array.
String[] MobileOS = {"Select Mobile OS", "Android", "IOS", "Windows",
"Black Berry", "Symbian", "java"};
Then initialize the spinner and also adapter.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
R.layout.row, R.id.text, MobileOS);
Set the adapter so that data will be shown in the spinner
spin.setAdapter(adapter);
Android dynamic spinner full code :
Providing the full code for Android dynamic spinner implementation.
import android.app.Activity;
import android.graphics.PorterDuff;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
String[] MobileOS = {"Select Mobile OS", "Android", "IOS", "Windows",
"Black Berry", "Symbian", "java"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spin = (Spinner)findViewById(R.id.spinner);
spin.getBackground().setColorFilter(getResources().getColor(android.R.color.black), PorterDuff.Mode.SRC_ATOP);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
R.layout.row, R.id.text, MobileOS);
spin.setAdapter(adapter);
}
}
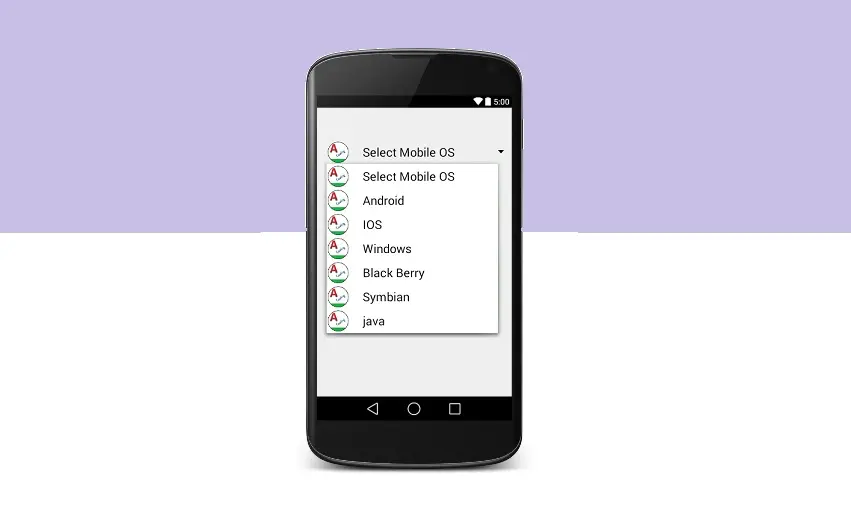
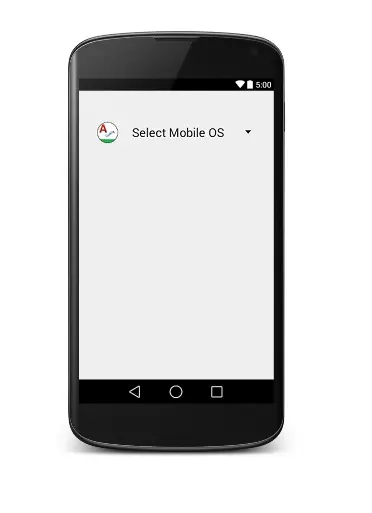
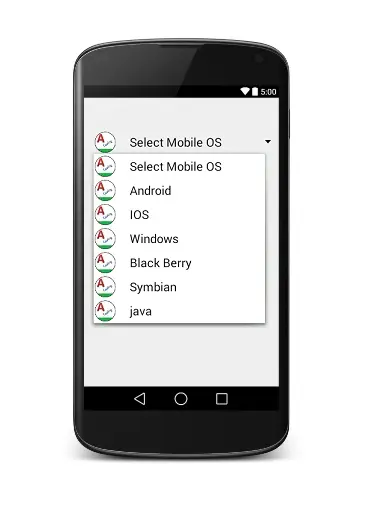
Android dynamic spinner output :
This screen depicts the usage of Android dynamic spinner


If any query’s in the tutorial on Android dynamic spinner let us know in the comment section below.
For more interesting content do like, share us.