Android Snackbar :
Android Snackbar displays a piece of message at the bottom of the screen which appears much more stylish than the normal toast so we will see it in the present tutorial.
In previous posts we have seen toast to display a message, alert box or dialog box to display a message the message may be output or may be sometimes system error depending upon requirement but now we have similar display system called as Snackbar.
This Android Snackbar is made available with latest api supporting design.This is a material design available for providing high end design. 
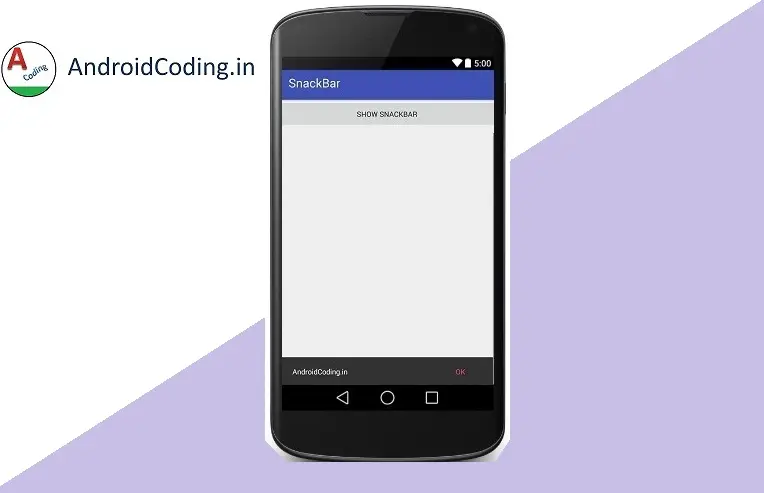
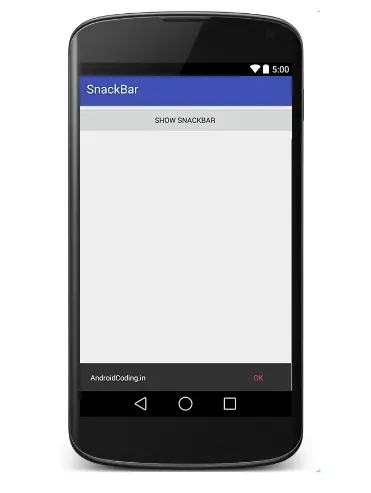
Android Snackbar will look as
![]()
If you notice here you will find a display message as AndroidCoding.in and there is also a action button which you can notice it is as “OK” i.e., when you click on OK you will get a Toast i have made a Toast to be appeared here but can code anything in place of that.
Add support:design which is required for Coordinator Layout whic is used to display a Snackbar in android add it to your gradle file as
Dependency’s
Try to check for the latest version of dependency’s before implementing
compile 'com.android.support:design:23.0.1'
snackbar.xml :
Adding a CoordinatorLayout to the activity file and also a button. This CoordinatorLayout helps in displaying a message and also a action button which will perform a desired action on user click.
CoordinatorLayout :
<android.support.design.widget.CoordinatorLayout android:id="@+id/CoordinatorLayout" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.design.widget.CoordinatorLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".SnackBarActivity"> <Button android:id="@+id/SnackBarbut" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Show SnackBar" /> <android.support.design.widget.CoordinatorLayout android:id="@+id/CoordinatorLayout" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.design.widget.CoordinatorLayout> </LinearLayout>
SnackBarActivity.java :
Firstly initialize Android Snackbar CoordinatorLayout
snackbarCoordinatorLayout = (CoordinatorLayout)findViewById(R.id.CoordinatorLayout);
And now initialize button and also set on click listener
btnShowSnackBar = (Button)findViewById(R.id.SnackBarbut);
btnShowSnackBar.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar.make(snackbarCoordinatorLayout, "AndroidCoding.in",
Snackbar.LENGTH_LONG);
snackbar.setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
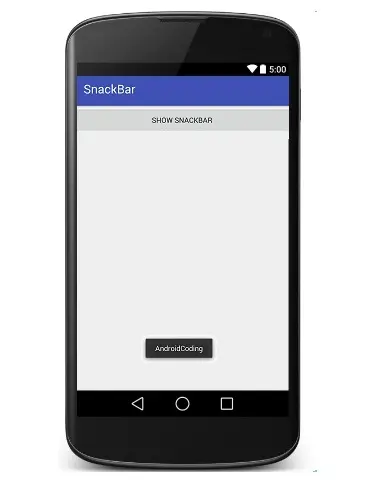
Toast.makeText(SnackBarActivity.this, "Android Coding", Toast.LENGTH_LONG).show();
}
});
As you can notice we have also given time duration as Long for the Android Snackbar from below line.
Snackbar snackbar = Snackbar.make(snackbarCoordinatorLayout, "Snackbar", Snackbar.LENGTH_LONG);
And now we can set the Action for the Snackbar this is the main feature as i consider because in toast there is no button for user to accept it or perform any action but in Snackbar it is accepting a action by which you can get a piece of work done a s you can move from activity to another or sny thing which you want it be done when you click on that action button and the coding for it goes on like this
snackbar.setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackBarActivity.this,"snackbar OK clicked",
Toast.LENGTH_LONG).show();
}
});
At last don’t forget to add this line as this plays a crucial role in showing a Snackbar on user screen i.e., show functionality and its not anything new you have seen it for Toast, AlertBox and a few more….
snackbar.show();
package com.androidcoding.snackbar;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class SnackBarActivity extends AppCompatActivity {
Button btnShowSnackBar;
CoordinatorLayout snackbarCoordinatorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.snackbar);
snackbarCoordinatorLayout = (CoordinatorLayout)findViewById(R.id.CoordinatorLayout);
btnShowSnackBar = (Button)findViewById(R.id.SnackBarbut);
btnShowSnackBar.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar.make(snackbarCoordinatorLayout, "Snackbar",
Snackbar.LENGTH_LONG);
snackbar.setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(
SnackBarActivity.this,
"snackbar OK clicked",
Toast.LENGTH_LONG).show();
}
});
snackbar.show();
}
});
}
}
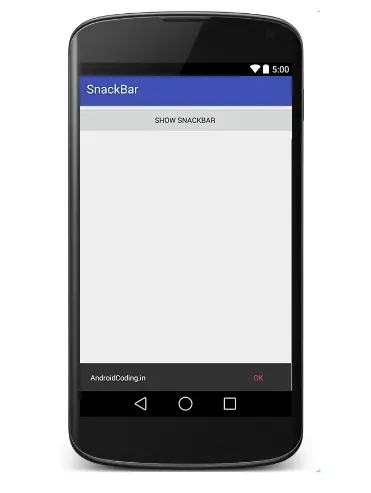
Android Snackbar Output :
The screen depicts Android Snackbar



Any query on the Android Snackbar tutorial do let us know in the comment section below.
Share, like for more interesting tutorials.