Android AutoCompleteTextView :
Introduction :
Android AutoCompleteTextView, When ever we need to enter any word and a suggestion pop’s up below we feel much more easy and enjoy typing in mobile especially when we are busy in chatting this process most of them use this suggestion turned on.
So, now a similar mechanism we will be implementing in our app i.e., AutoCompleteTextView the name gives the complete description about what we are going to do……
We will be getting necessary suggestion from the TextView while we are entering the text / word.And one more thing i want to specify here is that we will not be using regular TextView here but a similar type of view which is called as to be AutoCompleteTextView, yes its the name of the text input we are going to use it here in autocompletetextview in android tutorial.
Android AutoCompleteTextView Video:
activity_main.xml :
In this tutorial on Android autocompletetextview we will be using a textview which appears to be a normal text view but its got a feature to show suggestions as we type on So lets see it first,
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:ems="10"
android:hint="AutoCompleteTextView" >
<requestFocus />
</AutoCompleteTextView>
Yes that’s it we gonna need here but in a formal way look at full code.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:orientation="vertical"
android:gravity="center">
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:ems="10"
android:hint="AutoCompleteTextView" >
<requestFocus />
</AutoCompleteTextView>
</LinearLayout>
And then here comes our java code where we will be going to use the above textview to get the suggestion shown up.
MainActivity.java :
Initialize the AutoCompleteTextView
AutoCompleteTextView text; text = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView);
Then we will be using a String Array to set some data and attach it to textview so that it will show up in suggestions.
String Android[] = { "CupCake", "Donut", "Eclair", "Froyo",
"GingerBread", "HoneyComb", "IceCream Sandwich", "Jelly Bean", "KitKat", "Marsh Mallow","Nougat" };
So now we will be binding the data to the AutoCompleteTextView using a android autocompletetextview arrayadapter
ArrayAdapter<String> adapter;
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, Android);
Full Code for MainActivity.java
package com.androidcoding.abhishek.autotextview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import com.androidcoding.abhishek.autotextview.R;
public class MainActivity extends Activity {
AutoCompleteTextView text;
ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String Android[] = { "CupCake", "Donut", "Eclair", "Froyo",
"GingerBread", "HoneyComb", "IceCream Sandwich", "Jelly Bean", "KitKat", "Marsh Mallow","Nougat" };
text = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView);
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, Android);
text.setThreshold(1);
text.setAdapter(adapter);
}
}
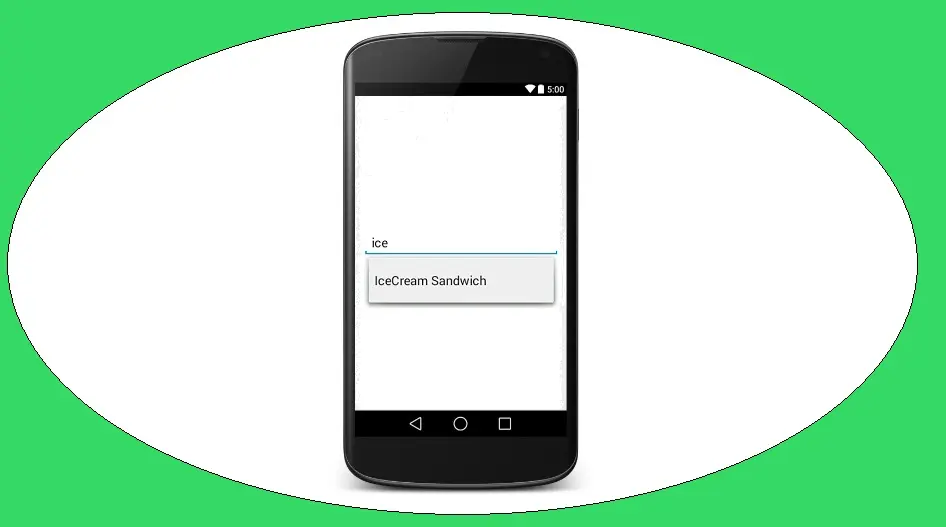
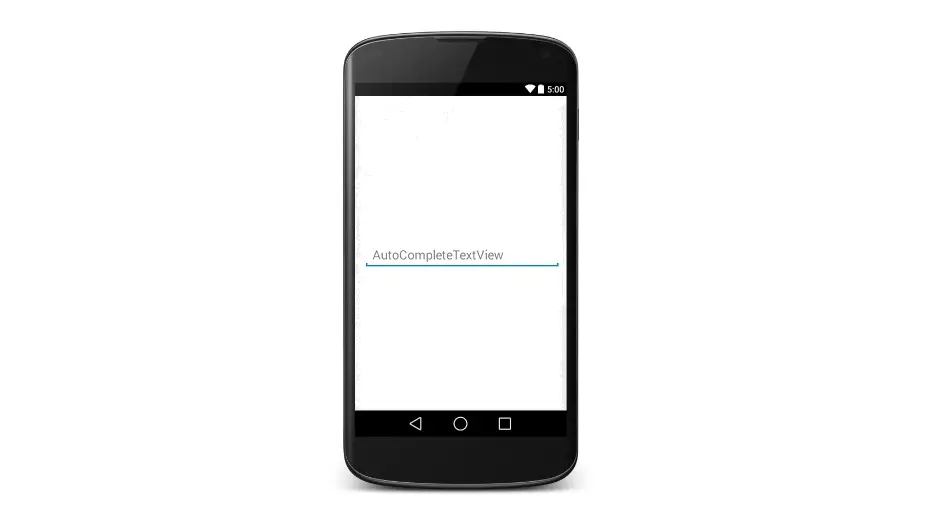
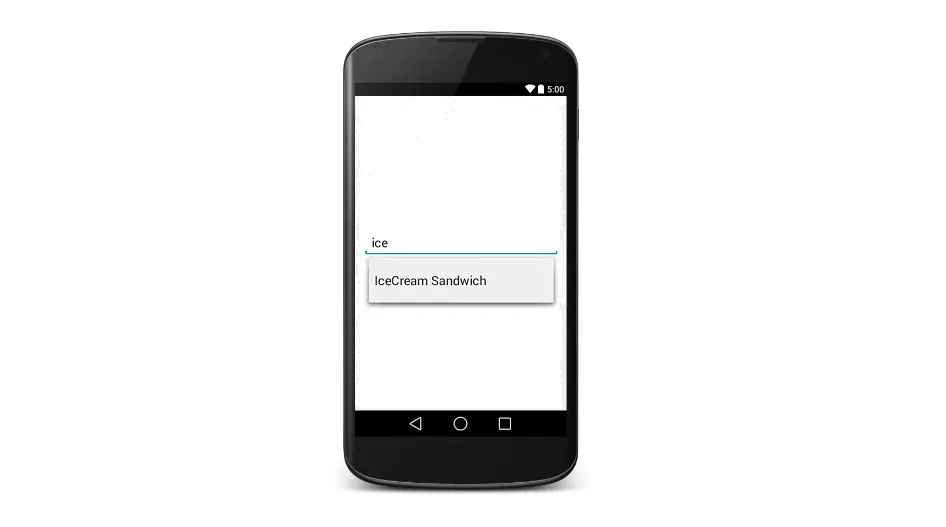
Android AutoCompleteTextView Output :
This screen depicts Android AutoCompleteTextView


If you are having any query’s in this tutorial on Android AutoCompleteTextView do let us know in the comment section below.If you like this tutorial do like and share us for more interesting updates.