Android popup box :
Introduction :
Android popup box, Generally we see android popup box appearing in the apps showing alert messages or system errors. And also sometimes we can enter data into these windows which can be further processed depending upon our app requirement.
We use these types of popup boxes so that we can customize the data which is not possible in general dialog’s.

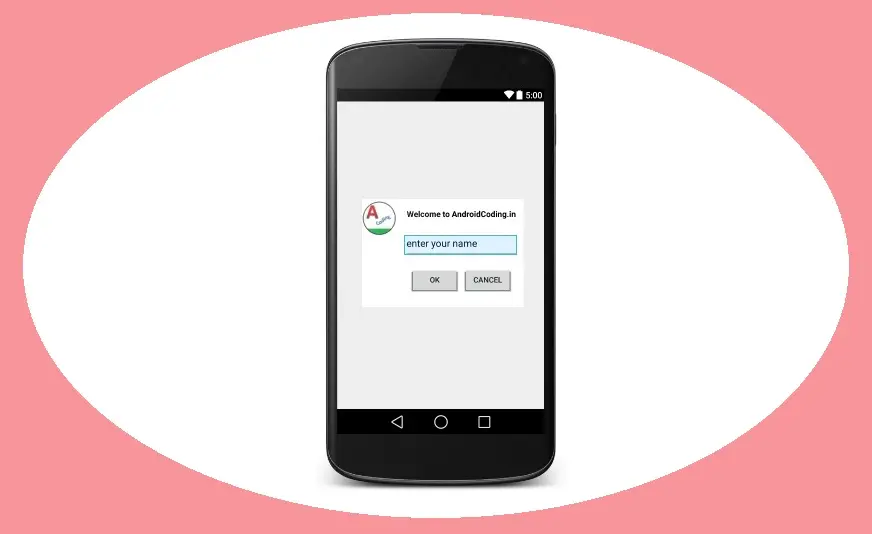
You can see the below window which is the android popup box we are going to learn in this tutorial.
The popup box intakes a text i.e., your name and will display a toast when ok button is clicked and popup box is closed when cancel button is clicked.
And also you can notice we have placed a logo and heading you can change the design according to your requirement.
We can also display listview in the popup box that we will see in our further tutorials, not only listview we can show maps, images, and many more….
activity_main.xml :
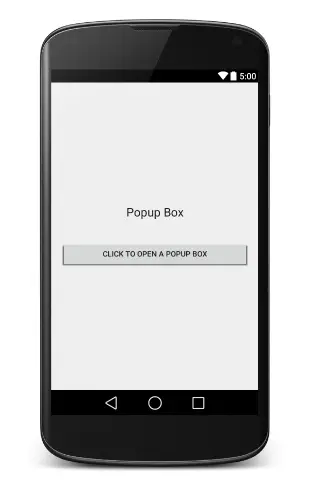
Add a textview and a button to the activity.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:paddingLeft="20dp" android:paddingRight="20dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="Popup Box" android:gravity="center" android:id="@+id/textView" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Click to open a popup box" android:layout_marginTop="40dp" android:id="@+id/button" android:layout_gravity="center_vertical" /> </LinearLayout>
MainActivity.java :
We will be calling the pop up box on button click in main activity. Also you can use View binding here for better efficiency.
package com.example.abhishek.popup;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button popupbut;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
popupbut = (Button)findViewById(R.id.button);
popupbut.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(MainActivity.this,Popup.class);
startActivity(i);
}
});
}
}
Creating popup.xml :
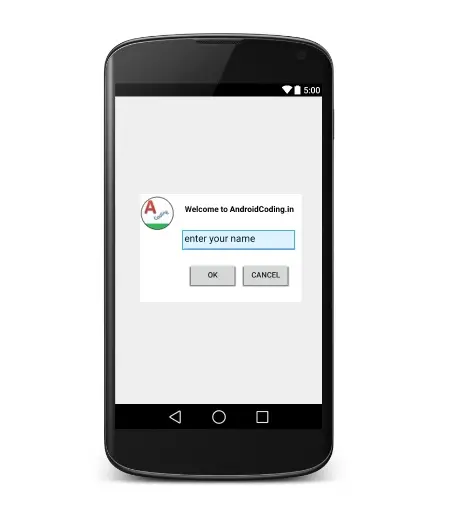
Now we will be creating popup activity by adding imageview for logo and textviews, button and edittext for accepting text to be displayed as toast.
This dialog is a bit flexible because here you can customize the components just like you do in normal activity.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="300dp" android:layout_height="200dp" android:orientation="vertical" android:background="#ffffff" android:gravity="center"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="70dp" android:layout_height="70dp" android:background="@drawable/logo"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" android:padding="10dp"> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Welcome to AndroidCoding.in" android:gravity="center" android:layout_marginTop="10dp" android:textSize="15dp" android:textStyle="bold" android:textColor="#000000"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText" android:hint="enter your name" android:textColor="#000000" android:textColorHint="#000000" android:layout_marginTop="30dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="20dp" android:gravity="center"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Ok" android:id="@+id/but1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Cancel" android:layout_marginLeft="10dp" android:id="@+id/but2" /> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
Creating popup.java :
Initialize buttons, edittext and setOnClickListener for two buttons.
but1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String msg = editText.getText().toString();
Toast.makeText(Popup.this, "Your name is "+msg, Toast.LENGTH_SHORT).show();
}
});
but2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Popup.this.finish();
}
});
package com.example.abhishek.popup;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
/**
* Created by Abhishek on 9/25/2016.
*/
public class Popup extends Activity{
EditText editText;
Button but1,but2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.popup);
editText = (EditText)findViewById(R.id.editText);
but1 = (Button)findViewById(R.id.but1);
but2 = (Button)findViewById(R.id.but2);
but1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String msg = editText.getText().toString();
Toast.makeText(Popup.this, "Your name is "+msg, Toast.LENGTH_SHORT).show();
}
});
but2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Popup.this.finish();
}
});
}
}
AndroidManifest.xml :
Add android popup box activity as we are converting the activity to dialog.
<activity android:name=".Popup" android:theme="@android:style/Theme.Holo.Dialog.NoActionBar"/>
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.abhishek.popup" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".Popup" android:theme="@android:style/Theme.Holo.Dialog.NoActionBar"/> </application> </manifest>
Android popup box output :
This screen depicts the usage of android popup box


In this tutorial on android popup box if you have any queries do let us know in the comment section below.
For more interesting tutorials like and share this tutorial.