Android Expandable Textview :
Introduction :
Android Expandable Textview will help you to show large sentences or paragraphs with an option like read more.. or expandable option and collapse the text so that it uses very less space.
Mainly we concentrate on the design of the app and area occupied sometimes there needs to be a lot of items to be shown on the screen each having its own usage and cannot be skipped.
To attain Expandable Textview purpose we use various methods like Horizontal Scroll View and Vertical Scroll View.
When you want to use the available space and provide maximum data usage we use these kind of designs where the view expands and provides the full view and reduce to initial stage after reading.
Generally in listview’s we use these kind of views to attain the design aspects and maintain the list row dimension and provide the unique design to every row in the list.
So now let’s get started with the tutorial on Expandable Textview.
activity_main.xml :
We may need two buttons for expanding and collapsing i am representing them with ‘ + ‘ and ‘ – ‘. You may consider adding different symbols depending upon the requirement.
I am considering a simple view so there are no additional views required.
<ImageButton
android:id="@+id/plus"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_below="@+id/description_text"
android:background="@drawable/plus"
android:clickable="true" />
<ImageButton
android:id="@+id/minus"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/description_text"
android:background="@drawable/minus"
android:clickable="true"
android:visibility="gone" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical"
android:padding="30dp"
android:gravity="center">
<TextView
android:id="@+id/description_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="5"
android:padding="15dp"
android:background="#ffffff"
android:text="@string/app_content"
android:textColor="#000000" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="right">
<ImageButton
android:id="@+id/plus"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_below="@+id/description_text"
android:background="@drawable/plus"
android:clickable="true" />
<ImageButton
android:id="@+id/minus"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/description_text"
android:background="@drawable/minus"
android:clickable="true"
android:visibility="gone" />
</LinearLayout>
</LinearLayout>
MainActivity.java :
In main activity initialize plus and minus buttons and the make their visibility’s change accordingly. We need to define the functionality of the two buttons.
plus button
plus.setVisibility(View.GONE); minus.setVisibility(View.VISIBLE);
minus button
minus.setVisibility(View.GONE); plus.setVisibility(View.VISIBLE);
Here we are restricting the text view lines in the reduced state and increase the max lines when user clicks the plus button.
setMaxLines(Integer.MAX_VALUE);
setMaxLines(5);
package com.androidcoding.abhishek.expandabletextview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView descText;
ImageButton plus, minus;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
descText = (TextView) findViewById(R.id.description_text);
plus = (ImageButton) findViewById(R.id.plus);
minus = (ImageButton) findViewById(R.id.minus);
plus.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
plus.setVisibility(View.GONE);
minus.setVisibility(View.VISIBLE);
descText.setMaxLines(Integer.MAX_VALUE);
}
});
minus.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
minus.setVisibility(View.GONE);
plus.setVisibility(View.VISIBLE);
descText.setMaxLines(5);
}
});
}
}
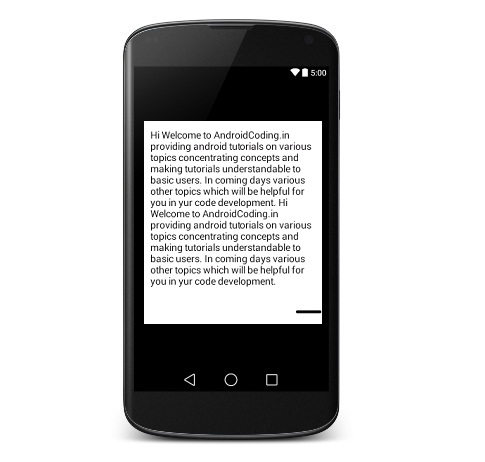
Expandable Textview Output :
The screen below depicts the implementation on Android Expandable Textview.


If there are any query’s in the tutorial on Expandable Textview do let us know in the comment section below.If you like this tutorial do like and share us for more interesting updates.
