Android Custom ProgressBar :
Custom ProgressBar, Android Progressbar is shown when there is a background task running and to show the user about the status of the task.
Progressbar is the key aspect of background task where user needs to wait for the result and go ahead based on the result.
In android there are two typesof progressbar are used they are
1.Indeterminate ProgressBar
Indeterminate ProgressBar is used when fetching the data or a task where the time i.e., duration of the task is not known.It may be completed quickly or may take some time there will be a circular type of animation shown for a unknown period.
In this tutorial we will create a indeterminate progress bar.
2. Determinate ProgressBar
Determinate ProgressBar is having a specific amount of time like when you download a filed from internet you will be show a determinate progressbar which will show the remaining time, size of the file, and many more parameters depending upon the requirement.
For more info visit
Tutorial on Determinate ProgressBar
Now lets design a circular progressbar to be shown
Custom ProgressBar :
Designing a custom progress bar view you can alter the values of color, gradient and shape accordingly.
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="oval"
android:thicknessRatio="20"
android:useLevel="false" >
<size
android:height="100dp"
android:width="100dp" />
<gradient
android:centerY="0.50"
android:endColor="#ea1924"
android:startColor="#FFFFFF"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
then add this progress shape to progress dialog
activity_main
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/customprogress" />
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:clickable="true">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/customprogress" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/progressbar"
android:layout_marginTop="3dp"
android:textColor="#ffffff"
android:text="Please wait"/>
</RelativeLayout>
</RelativeLayout>
then make a custom progress dialog class which can be used any where in the app where we need to show progress dialog.
CustomProgressDialog
import android.app.AlertDialog;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
/**
* Created by Android on 11/13/2017.
*/
public class CustomProgressDialog extends AlertDialog {
public CustomProgressDialog(Context context) {
super(context);
getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
}
@Override
public void show() {
super.show();
setContentView(R.layout.custom_progress_dialog);
}
}
then we can use this progress dialog as
CustomProgressDialog progressdialog = new CustomProgressDialog(this); progressdialog.show();
MainActivity :
Providing the full code for Custom ProgressBar indicator. I am providing the basic implementation you may customize it according to your requirements.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
CustomProgressDialog progressdialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressdialog = new CustomProgressDialog(this);
progressdialog.show();
//progressdialog.dismiss(); // Activate when you want to stop progressdialog
}
}
[/et_pb_text][et_pb_text admin_label=”Text” background_layout=”light” text_orientation=”left” use_border_color=”off” border_color=”#ffffff” border_style=”solid”]
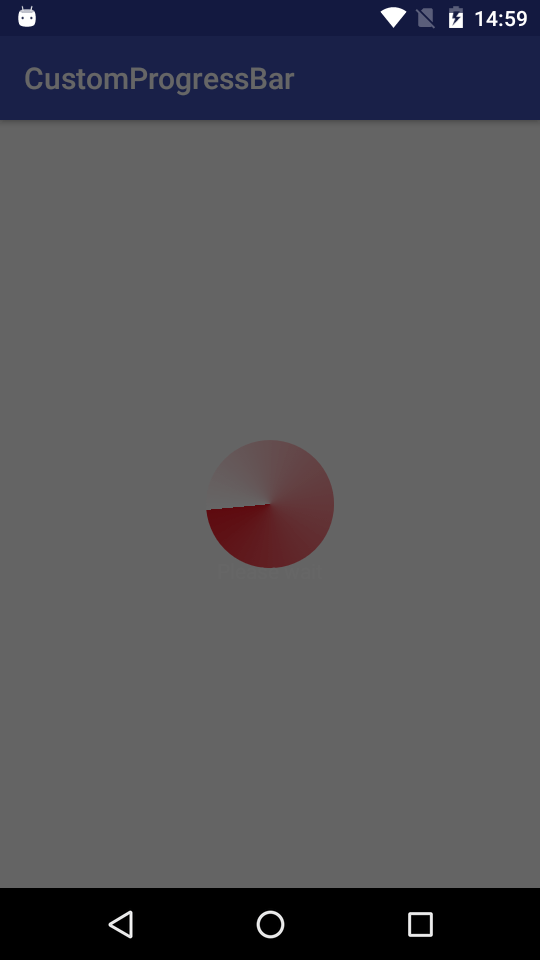
Output :
This screen depicts Android Custom ProgressBar implementation.

If you are having any query’s in this tutorial on Custom ProgressBar do let us know in the comment section below.
If you like this tutorial do like and share us for more interesting updates coming up.
