Introduction:
Android fragment is light weight UI components providing you a flexible within a activity it can also be considered as a sub-activity.
Providing a new layout for each fragment you get a flexibility to add more data with cool designs and navigation transformation.
Android fragment also has a life cycle as of activity we need to create a fragment just like an activity.Mostly we find these fragments helpful when we want to display different categories in a same screen i.e., activity.
Let’s get started
build.gradle (Module: app)
Add a dependency, check for the latest version before proceeding further
implementation 'com.android.support:design:28.0.0'
Android fragment :
activity_main.xml
Most important element to display a fragment in activity is Frame Layout.In this frame layout we display multiple fragments in an activity.It’s a space provided to manage a fragment so you can place it as required.
<FrameLayout
android:id="@+id/frame_layout"
android:layout_below="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"/>
Then add two buttons to just move from one fragment to another on click.
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Fragment One"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Fragment Two"
android:textAllCaps="false"/>
It’s a sample design you can customize the view
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<LinearLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Fragment One"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Fragment Two"
android:textAllCaps="false"/>
</LinearLayout>
<FrameLayout
android:id="@+id/frame_layout"
android:layout_below="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"/>
</RelativeLayout>
Now start designing a fragment xml view as i said earlier even fragment has a layout file.
fragment_one.xml
Its a sample screen so i just added a background color to it.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent">
</RelativeLayout>
FragmentOne.java
Let’s add the layout file to the fragment by creating a fragment called FragmentOne
Fragment needs to be created just like fragment using onCreateView method
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
And just like activity extends Activity or AppCompatActivity fragment also extends android fragment.
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentOne extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one,
container, false);
return view;
}
}
MainActivity.java
Declare android fragment and initialize so as to generate objects to handle them.
FragmentOne fragmentOne = new FragmentOne(); FragmentTwo fragmentTwo = new FragmentTwo();
Now using Fragment Manager we will make fragment transactions from one to another by specifying the object as well as layout of the respective fragment.
FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.frame_layout, fragmentOne); transaction.commit();
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
FragmentOne fragmentOne;
FragmentTwo fragmentTwo;
Button btn, btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentOne = new FragmentOne();
fragmentTwo = new FragmentTwo();
btn = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.frame_layout, fragmentOne);
transaction.commit();
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.frame_layout, fragmentTwo);
transaction.commit();
}
});
}
}
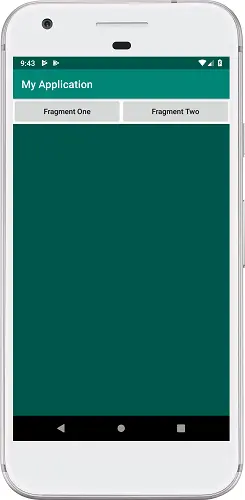
Output:
This screen depicts you the final output of android fragment usage.


If you are having any query in this tutorial on android fragment do let us know in the comment section also do like, share this tutorial for more interesting updates.