Android Gallery View :
In this Android Tutorial On Gallery View we will learn how to show a static image gallery using images and buttons, the main ideology of this tutorial is to give a view of how the gallery can be made in a simple terms for beginners.
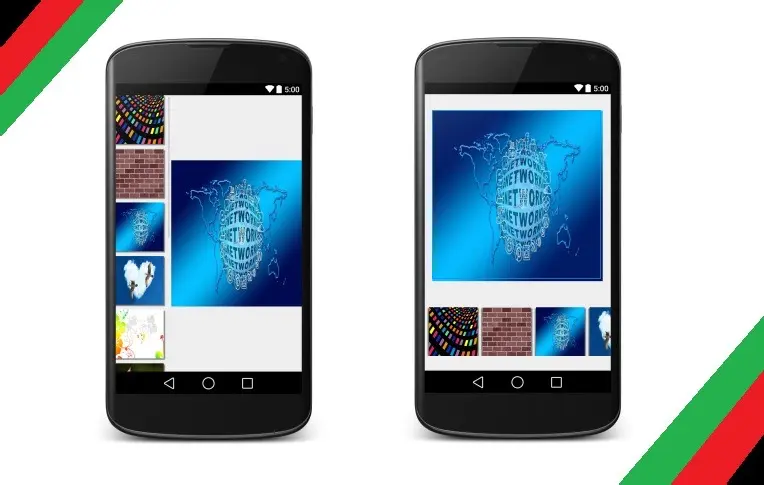
Gallery view is shown both in vertical and horizontal view, but the only difference is that layout file differs but same coding can be applicable for both the activity’s as almost all functionality is same but only view is changed accordingly.
You can do this tutorial i.e., Android Gallery View in different scenarios and this is one of it you may refer this tutorial and do it in your own style by making customization.
Android Gallery View Video Tutorial:
Go through the video below for experiencing gallery view.
activity_main.xml :
Adding two buttons to access the screens for Android Gallery View.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="time.android.com.selectimage.MainActivity"
android:gravity="center">
<Button
android:layout_width="250dp"
android:layout_height="100dp"
android:text="Gallery View 1"
android:id="@+id/gal1" />
<Button
android:layout_width="250dp"
android:layout_height="100dp"
android:text="Gallery View 2"
android:layout_marginTop="40dp"
android:id="@+id/gal2" />
</LinearLayout>
Android Gallery View Full Code :
You can go through the complete code to create a gallery view below.
MainActivity.java :
And now let us initialize the two buttons an specify onClick functionality for them.Inside which we will specify the intents to move from one screen to another.
import android.app.Activity;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
Button Gal1,Gal2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Gal1 = (Button)findViewById(R.id.gal1);
Gal2 = (Button)findViewById(R.id.gal2);
Gal1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(MainActivity.this,Gallery1.class);
startActivity(i);
}
});
Gal2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(MainActivity.this,Gallery2.class);
startActivity(i);
}
});
}
}
Now we will create gallery1 and gallery2 xml files accordingly you can observe the difference in layout adjustments.
Creating gallery1.xml :
Adding ten buttons and a imageview to display selected image.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="time.android.com.selectimage.MainActivity"
android:weightSum="2">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayout"
android:layout_weight="1.4">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/scrollView" >
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/one"
android:onClick="but1"
android:id="@+id/but1" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/two"
android:id="@+id/but2" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/three"
android:id="@+id/but3" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/four"
android:id="@+id/but4" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/five"
android:id="@+id/but5" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/six"
android:id="@+id/but6" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/seven"
android:layout_marginTop="10dp"
android:id="@+id/but7" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/eight"
android:layout_marginTop="10dp"
android:id="@+id/but8" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/nine"
android:layout_marginTop="10dp"
android:id="@+id/but9" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@drawable/ten"
android:id="@+id/but10" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="0.6">
<ImageView
android:layout_width="280dp"
android:layout_height="300dp"
android:id="@+id/imageView"/>
</LinearLayout>
</LinearLayout>
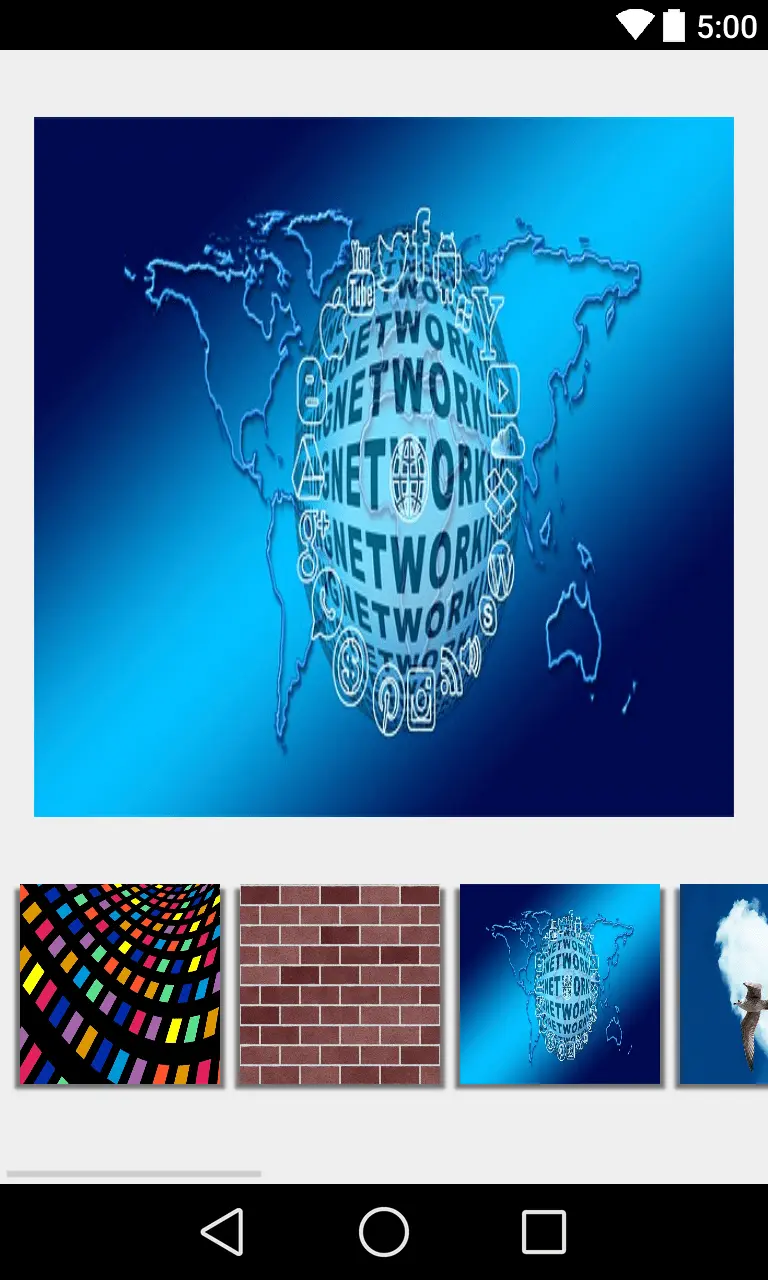
Creating gallery2.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="time.android.com.selectimage.MainActivity"
android:weightSum="2">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="0.6">
<ImageView
android:layout_width="350dp"
android:layout_height="350dp"
android:layout_marginTop="20dp"
android:id="@+id/imageView"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayout"
android:layout_weight="1.4">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/horizontalScrollView" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp">
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/one"
android:onClick="but1"
android:id="@+id/but1" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/two"
android:id="@+id/but2" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/three"
android:id="@+id/but3" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/four"
android:id="@+id/but4" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/five"
android:id="@+id/but5" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/six"
android:id="@+id/but6" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/seven"
android:layout_marginLeft="10dp"
android:id="@+id/but7" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/eight"
android:layout_marginLeft="10dp"
android:id="@+id/but8" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/nine"
android:layout_marginLeft="10dp"
android:id="@+id/but9" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="@drawable/ten"
android:id="@+id/but10" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</LinearLayout>
Creating Gallery1.java :
Setting image to imageview as here you can make use of image libraries like glide, Picasso refer our website https://androidcoding.in for tutorials on this topic.
img.setImageResource(R.drawable.one);
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
/**
* Created by Abhishek on 7/16/2016.
*/
public class Gallery1 extends Activity {
Button but1,but2,but3,but4,but5,but6,but7,but8,but9,but10;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery1);
img = (ImageView) findViewById(R.id.imageView);
but1 = (Button)findViewById(R.id.but1);
but2 = (Button)findViewById(R.id.but2);
but3 = (Button)findViewById(R.id.but3);
but4 = (Button)findViewById(R.id.but4);
but5 = (Button)findViewById(R.id.but5);
but6 = (Button)findViewById(R.id.but6);
but7 = (Button)findViewById(R.id.but7);
but8 = (Button)findViewById(R.id.but8);
but9 = (Button)findViewById(R.id.but9);
but10 = (Button)findViewById(R.id.but10);
but1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.one);
}
});
but2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.two);
}
});
but3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.three);
}
});
but4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.four);
}
});
but5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.five);
}
});
but6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.six);
}
});
but7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.seven);
}
});
but8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.eight);
}
});
but9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.nine);
}
});
but10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.ten);
}
});
}
}
Creating Gallery2.java :
Gallery2 is same as Gallery1 but to avoid confusion i had mentioned it again.
package progressbar.androidcoding.abhishek.imagegallery;
/**
* Created by Abhishek on 7/16/2016.
*/
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
/**
* Created by Abhishek on 7/16/2016.
*/
public class Gallery2 extends Activity {
Button but1,but2,but3,but4,but5,but6,but7,but8,but9,but10;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery2);
img = (ImageView) findViewById(R.id.imageView);
but1 = (Button)findViewById(R.id.but1);
but2 = (Button)findViewById(R.id.but2);
but3 = (Button)findViewById(R.id.but3);
but4 = (Button)findViewById(R.id.but4);
but5 = (Button)findViewById(R.id.but5);
but6 = (Button)findViewById(R.id.but6);
but7 = (Button)findViewById(R.id.but7);
but8 = (Button)findViewById(R.id.but8);
but9 = (Button)findViewById(R.id.but9);
but10 = (Button)findViewById(R.id.but10);
but1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.one);
}
});
but2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.two);
}
});
but3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.three);
}
});
but4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.four);
}
});
but5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.five);
}
});
but6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.six);
}
});
but7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.seven);
}
});
but8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.eight);
}
});
but9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.nine);
}
});
but10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img.setImageResource(R.drawable.ten);
}
});
}
}
AndroidManifest.xml :
Adding Gallery1 and Gallery2 to manifest file.This is a mandatory step so as to make use of these screens for Android Gallery View.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="progressbar.androidcoding.abhishek.imagegallery" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity android:name=".MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Gallery1" />
<activity android:name=".Gallery2" />
</application>
</manifest>
Android Gallery View Output :
This screen depicts Android Gallery


If you have any query in this tutorial on Gallery View do let us know in comment section below. If you like this tutorial do like and share us for more interesting updates.